Nginx UI 是一款功能全面、基于 Web 的管理工具,旨在简化 Nginx 的管理和运维工作。通过它,用户可以轻松实现对服务器的配置和监控操作。
本文将从功能特性、安装部署、使用方法等方面深入解析 Nginx UI,帮助用户更好地理解和应用该工具。

可以通过以下网址访问演示:
网址:https://demo.nginxui.com/
- • 用户名:
admin - • 密码:
admin
> 请注意:该演示地址主要用于展示 Nginx UI 的功能,避免在生产环境中使用默认的用户名和密码,确保安全。项目地址:
<div class=”hideContent”>需要评论后【刷新网页】方可查看。</div>
项目介绍
? 核心特色与功能
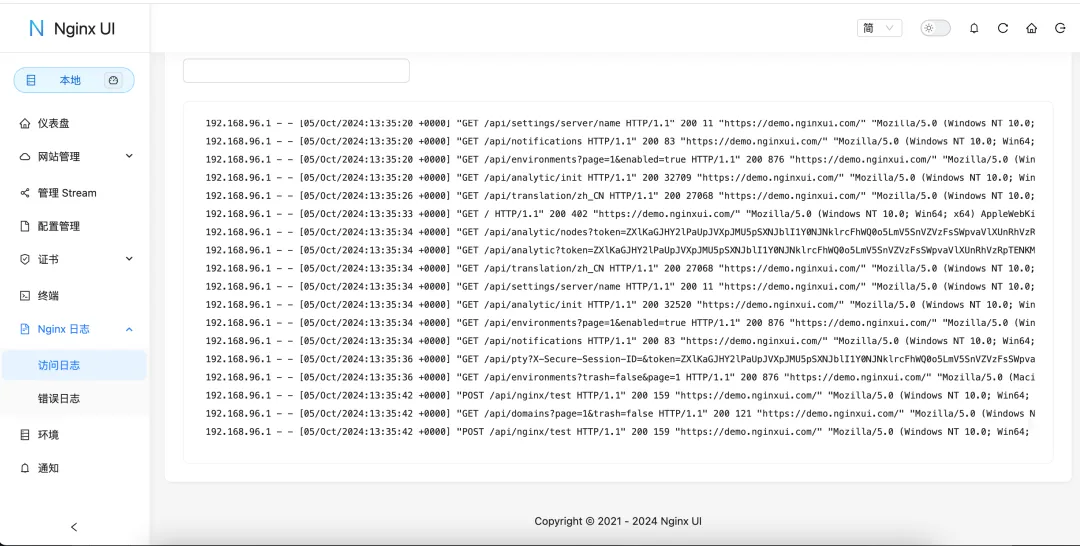
Nginx UI 具备丰富的功能和灵活的配置管理选项,主要包括以下内容: 功能特性 详细描述 系统监控 提供实时服务器指标,包括 CPU 使用率、内存、系统负载和磁盘使用率等,有助于及时了解服务器的运行状态。 在线 ChatGPT 助理 集成的 AI 助理能够帮助用户解答日常运维中的问题,简化管理。 证书管理 支持 Let’s Encrypt 的一键申请和自动续签,让 HTTPS 网站的配置更加方便。 Nginx 配置文件编辑 在线编辑 Nginx 配置文件,并支持语法高亮,可以减少配置错误的风险。 日志查看 可以通过界面实时查看访问日志和错误日志,方便排查网站故障。 基于 Go 和 Vue 采用 Go 与 Vue 开发,Nginx UI 的发行版本为单个可执行二进制文件,简化了安装和部署。 配置自动测试与重载 保存配置后,系统会自动测试文件的正确性并重载 Nginx,提升操作效率。 高级命令行终端 提供基于网页的命令行终端,允许管理员通过浏览器远程执行命令。 深色模式 支持深色模式,以适应不同光线环境下的使用需求。 自适应设计 根据设备和屏幕大小调整界面,无论是在 PC 端还是移动端都能获得良好的用户体验。 国际化支持 Nginx UI 支持多语言,包括英语、简体中文、繁体中文,并欢迎用户参与到更多语言的翻译中。 



配置管理与系统监控
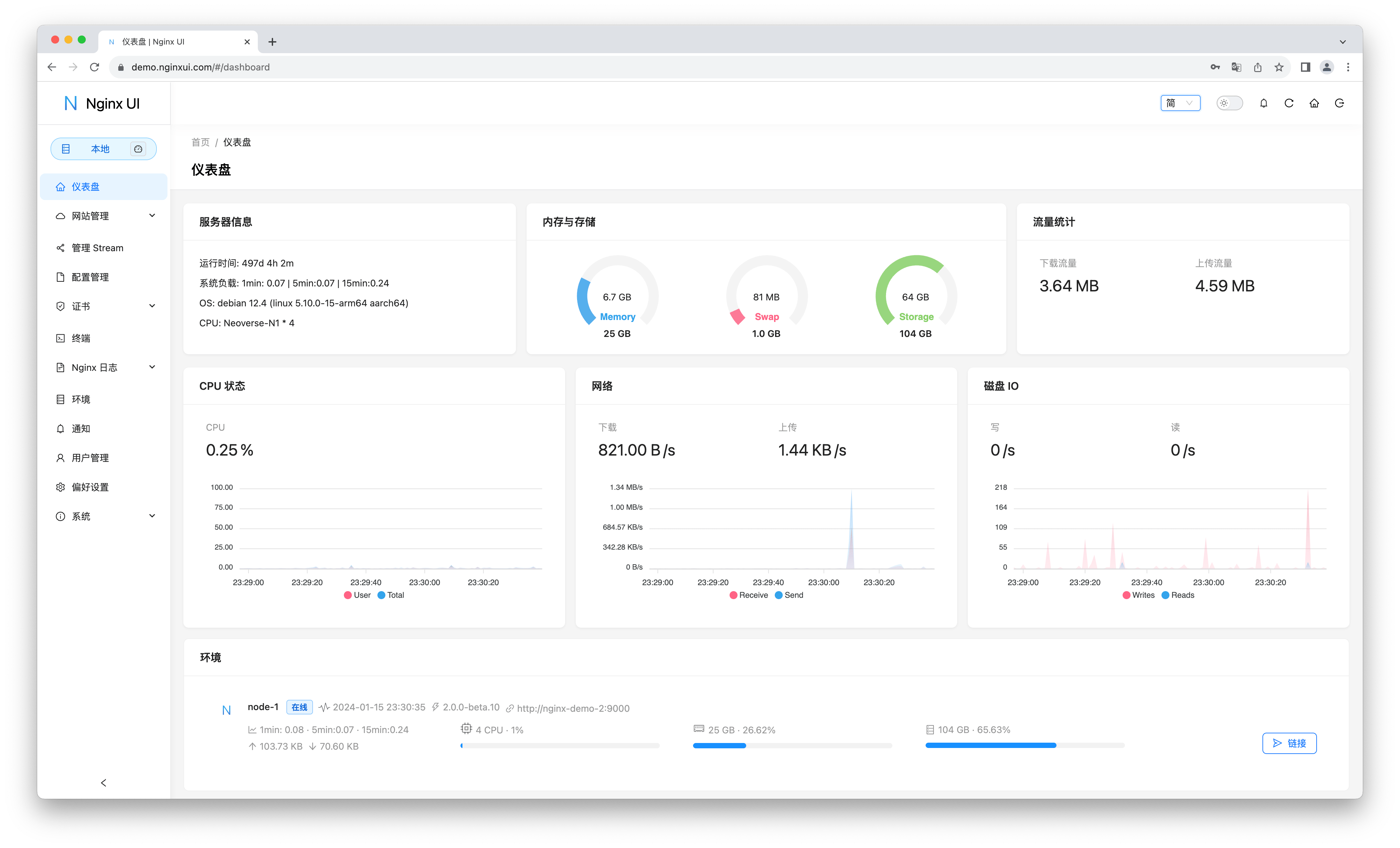
Nginx UI 的主要功能之一是通过可视化界面提供系统监控,实时展示服务器资源的使用情况,如 CPU、内存、系统负载等。? 系统监控指标
监控指标 描述 CPU 使用率 实时显示服务器 CPU 的使用情况,方便管理员了解服务器的负载状态。 内存使用情况 实时监控内存的使用情况,帮助发现内存泄漏或高内存占用问题。 系统负载 显示系统在不同时间段的负载情况,帮助管理员判断服务器是否超负荷运作。 磁盘使用率 显示磁盘的实时使用状态,确保磁盘空间充足,避免因存储问题导致的服务中断。 这些监控指标可以通过用户友好的图形化界面展示,帮助管理员快速诊断问题并对系统资源的分配做出调整。
? 安装与部署方法
Nginx UI 支持多种安装和部署方式,包括直接运行二进制文件、使用 Docker 部署以及手动构建等。用户可以根据自己的需求和运行环境选择合适的方式进行安装。
使用 Docker 部署
Docker 是推荐的部署方式之一,它可以将 Nginx UI 容器化并方便地与 Nginx 服务集成,以下是 Docker 部署示例:
docker run -dit --name=nginx-ui --restart=always -e TZ=Asia/Shanghai -v /mnt/user/appdata/nginx:/etc/nginx -v /mnt/user/appdata/nginx-ui:/etc/nginx-ui -p 8080:80 -p 8443:443 uozi/nginx-ui:latest解释:
-e TZ=Asia/Shanghai:设置时区为中国上海。-v /mnt/user/appdata/nginx:/etc/nginx:将宿主机上的 Nginx 配置目录挂载到容器中。-v /mnt/user/appdata/nginx-ui:/etc/nginx-ui:将 Nginx UI 的配置挂载到容器中。-p 8080:80 -p 8443:443:将容器内的 HTTP 和 HTTPS 端口映射到宿主机。
⚠️ 注意:首次使用时,映射到/etc/nginx的目录必须为空。系统服务管理(Systemd)
如果使用的是 Linux 安装脚本,Nginx UI 会作为系统服务被安装,用户可以通过
systemctl来管理服务:- 启动服务:
systemctl start nginx-ui - 停止服务:
systemctl stop nginx-ui - 重启服务:
systemctl restart nginx-ui
手动构建
对于没有官方构建版本的平台,用户可以尝试手动构建 Nginx UI。构建前需要满足以下依赖:
- Make
- Golang 1.23+
- node.js 21+
构建步骤主要包括前端编译和后端编译,前端需要使用pnpm进行依赖安装和构建,后端则通过go build命令生成可执行文件。? 使用方法与配置指南
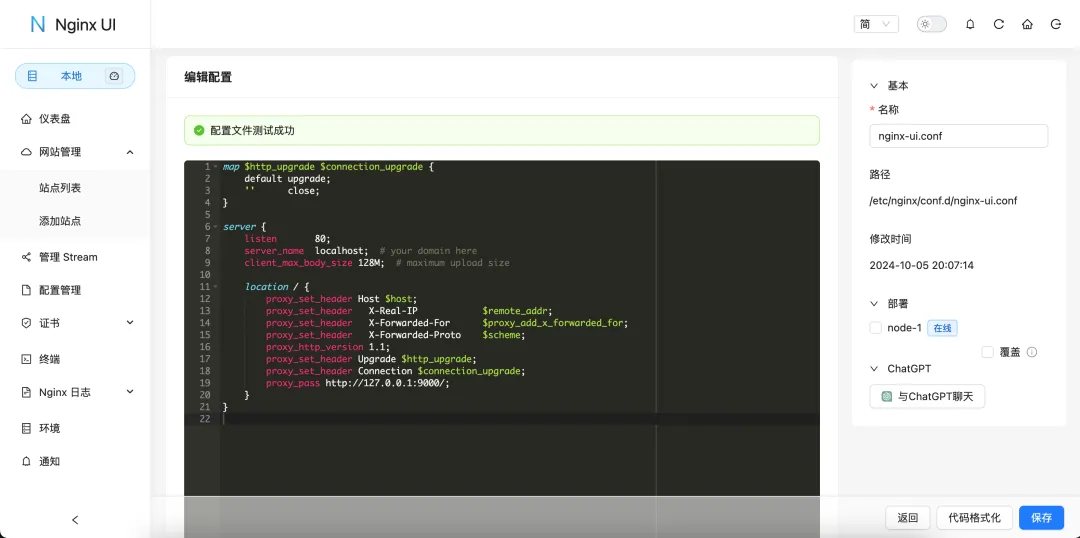
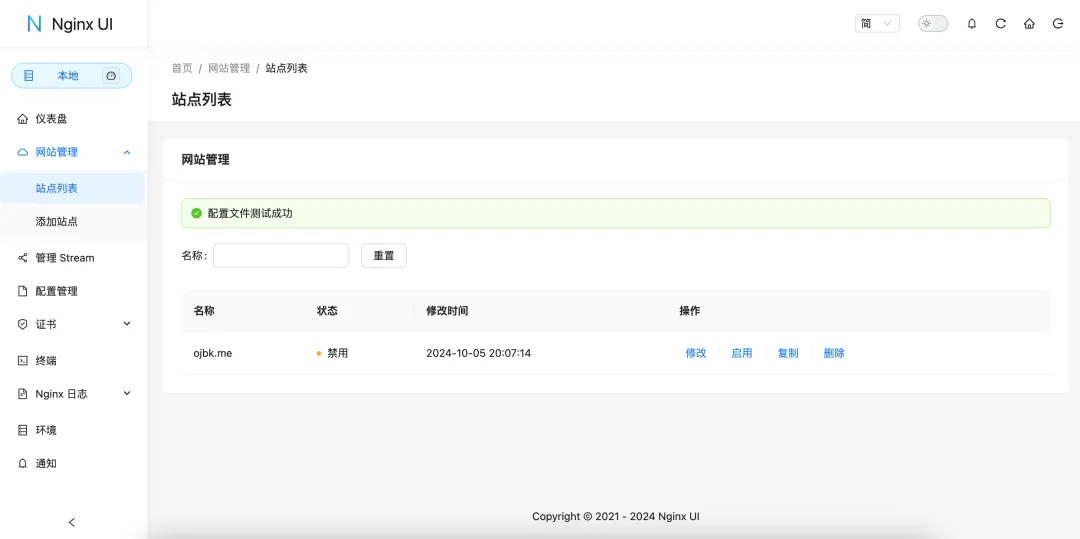
Nginx UI 提供了简单的配置管理方式,让管理员能够高效地管理 Nginx 的所有配置。
初次使用
首次运行 Nginx UI 时,可以通过浏览器访问
http://<your_server_ip>:<listen_port>来完成后续配置。在 Nginx UI 的用户界面中,用户可以实现对 Nginx 配置文件的增、删、改、查等多项操作。
启动 Nginx UI:nginx-ui -config app.ini后台运行可以通过
nohup命令:nohup ./nginx-ui -config app.ini &配置结构与标准
Nginx UI 遵循 Debian 风格的配置标准,配置文件会自动存储到
sites-available目录中,启用后会在sites-enabled中创建符号链接。对于非 Debian 系统,用户可能需要修改nginx.conf配置,以适应 Debian 的文件组织方式:http { include /etc/nginx/conf.d/*.conf; include /etc/nginx/sites-enabled/*; }? 反向代理与安全配置示例
Nginx UI 支持将服务代理至 80 和 443 端口,从而替代宿主机上的 Nginx,以下是一个示例的反向代理配置:
server { listen 80; listen [::]:80; server_name <your_server_name>; rewrite ^(.*)$ https://$host$1 permanent; } server { listen 443 ssl; listen [::]:443 ssl; http2 on; server_name <your_server_name>; ssl_certificate /path/to/ssl_cert; ssl_certificate_key /path/to/ssl_cert_key; location / { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $connection_upgrade; proxy_pass http://127.0.0.1:9000/; } }该配置用于将 HTTP 重定向至 HTTPS,并将用户请求转发到 Nginx UI 运行的服务端口。
? 工作流程与功能脑图
为了更好地理解 Nginx UI 的工作原理,以下是 Nginx UI 的主要工作流程脑图:
graph TD; A[用户请求] --> B[浏览器访问 Nginx UI] B --> C[服务器配置管理] C --> D[在线编辑 Nginx 配置] C --> E[证书管理] C --> F[日志查看] D --> G[保存配置] G --> H[自动测试配置] H --> I[重载 Nginx] I --> J[完成操作]以上脑图展示了从用户请求开始,到 Nginx 配置修改、保存、测试再到重载的整个过程。
? 安装与使用小结
Nginx UI 提供了极为方便的 Nginx 管理方式,它集成了多种运维功能,极大地减少了用户在配置和管理 Nginx 时的复杂操作。
通过集成系统监控、证书管理、日志分析等功能,Nginx UI 成为了简化运维工作的利器。无论是通过 Docker 部署还是直接运行,用户都可以迅速上手。<span>推荐使用蓝易云服务器部署</span> :点我选购