










网站属性:(国外网站)
网站简介:
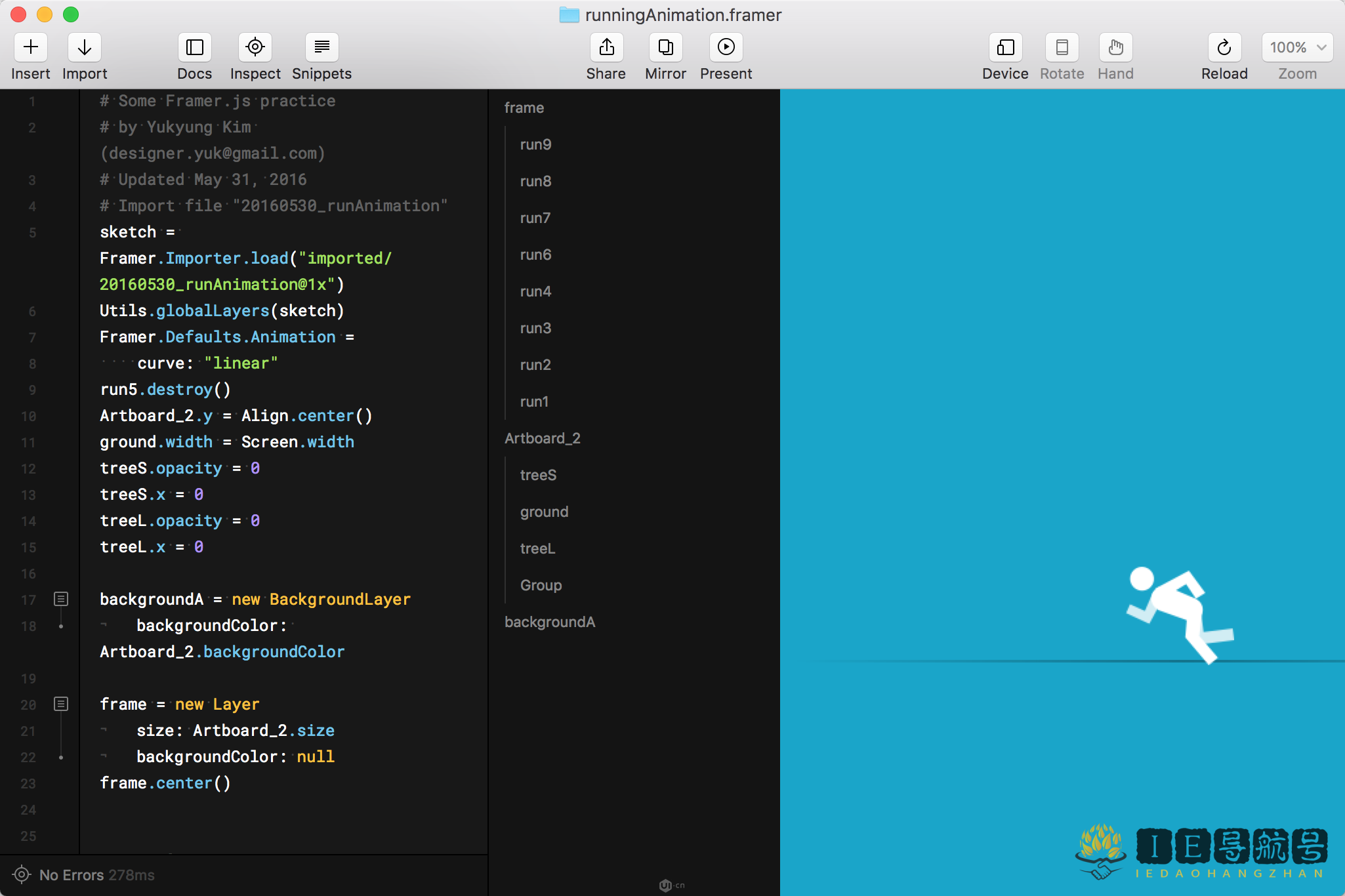
Framer是一款革新的交互原型设计工具,它推崇将编程和设计互相结合。让它们做各自擅长的事,而不同于以往只有视觉化设计的原型工具。
网站印象:
我一直关注Framer的动态,可以说他们软件的每一次更新都能给我一些惊喜。尤其是最近的一次重大更新——新增了设计模式——虽然能在Framer中进行的视觉化操作有限,但却在真正意义上的实现了“design with code”。这种原型设计方式不仅能够让编程和设计各取所长,也可以增进设计师对编程的了解,对于设计师和工程师的协作有很大的促进作用。

在国外很多诸如Google、Facebook的巨头公司都开始使用Framer进行交互原型设计,但是在国内却使用者寥寥。就我个人身边经历的一些事情来看,大概有这么几个原因:
1、设计师对编程存在认知误区,容易“望码生畏”。
2、Framer暂时只有Mac版,Windows需要自己搭建环境。
3、Framer使用过程中需要不断查阅文档,而其文档只有英文版。
为此,我觉得应该做些什么让国内更多的设计师尝试这种全新的设计方式,而做一个Framer的中文站(http://framercn.com)作为中文资料的补充是最好的方式。去年夏天开始我就着手做这件事,因为拖延症直到今年才算完成。

最开始我的想法是,直接按照官网的风格,将其内容翻译成中文。但后来事实证明这种做法效率太低,拷贝别人的代码并修改它就好像给别人养孩子,过程极其坎坷。仅完成一个首页就花了半个月,更让人奔溃的一件事是,在我做完首页没多久Framer官网改版了!而且还是重大改版!我要是跟着改就前功尽弃,继续做下去也没了参考,陷入两难境地。
我停了下来,开始从新思考这件事。我觉得我应该从自己的视角出发,重新设计制作这个网站,而不是完全照搬过来。于是我开始从一个设计师的角度去思考这件事。现在我回忆一下其中一些重要的阶段。
结构简化
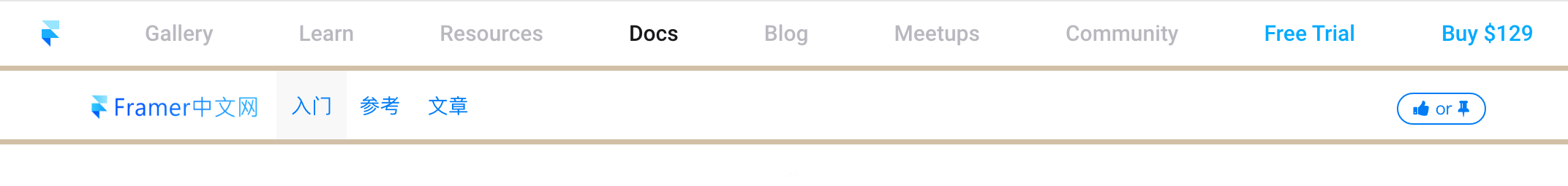
Framer官网内容较多,导航里就包含了作品集、入门、资源、文档、博客、社区等。但Framer中文网的首要作用是其中文资料的补充,交流区重要性还没那么大,可以在以后考虑。因此,我决定让Framer中文网的第一个版本中先包含以下四个部分:首页、入门、参考和文章。

首页将通过一个动画效果对Framer软件进行介绍;入门对应官网的learn部分,通过一些基本概念的介绍让设计师能够平稳地过渡到编程语言;参考则是文档部分,设计师在工作过程中遇到问题可以随时查阅;文章是我自己翻译或原创的相关文章,不定期的发布,作为补充。
首页设计
首页很重要,我希望通过首页能够让刚接触Framer的人对它有个基本的认识。官网在首页用了很大的篇幅介绍Framer的各种特性,但在这里我只想体现“design with code”这个特点。
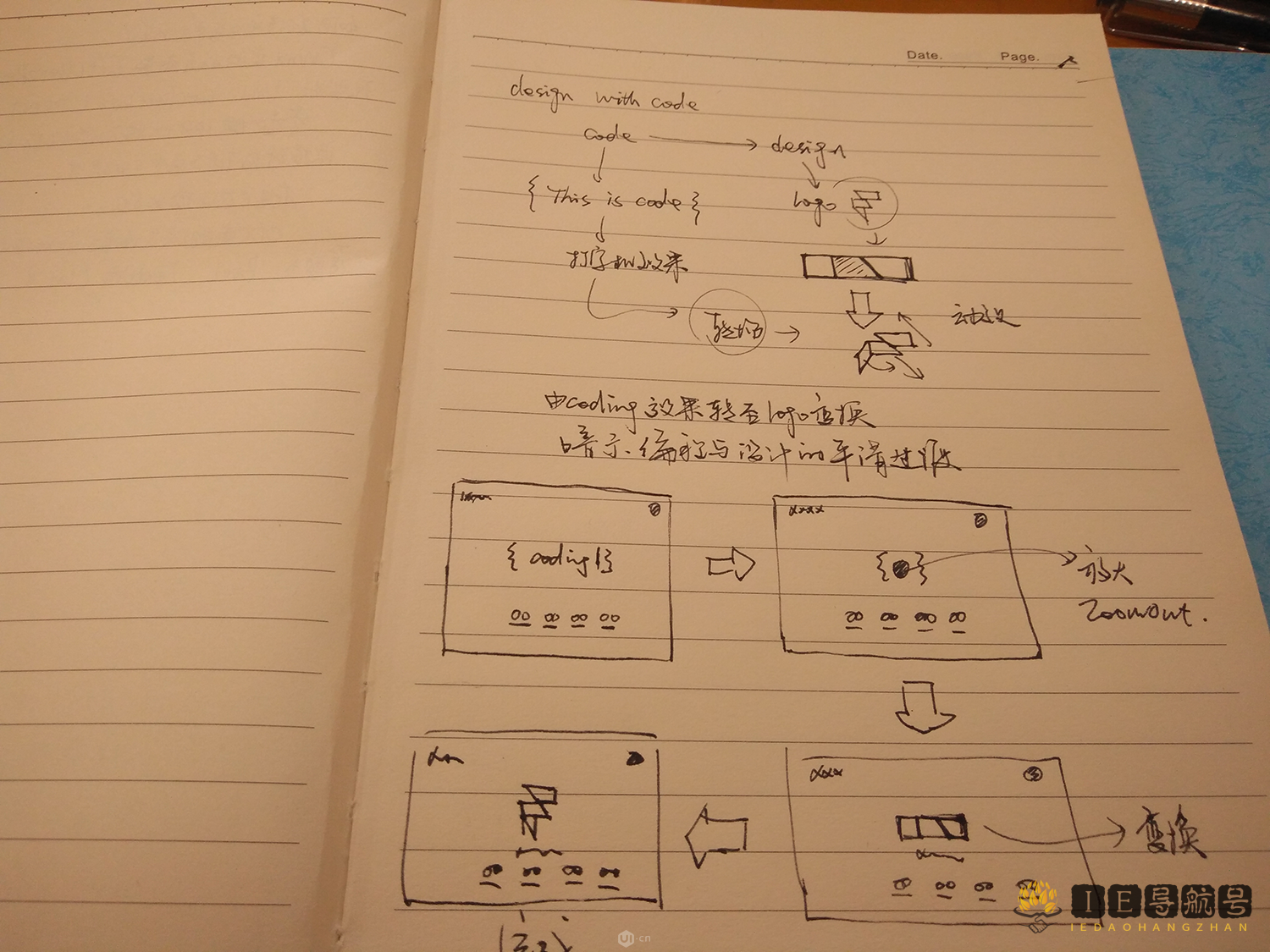
我开始在本子上画草图,最终确定了由代码编辑转场到logo变换的动画。代码编辑就是让大括号中的文字最后的光标闪动,模拟coding效果。而logo变换的灵感则来自于官网改版倒计时的时候首页的logo变换,但我没有和他们一样,而是自己重新设计了一个小动画。

Framer的logo是一个字母“F”,我发现把这个字母的几部分拆分后再重新组合可以变成一个长条,将这个过程反向,就是现在看到的效果。

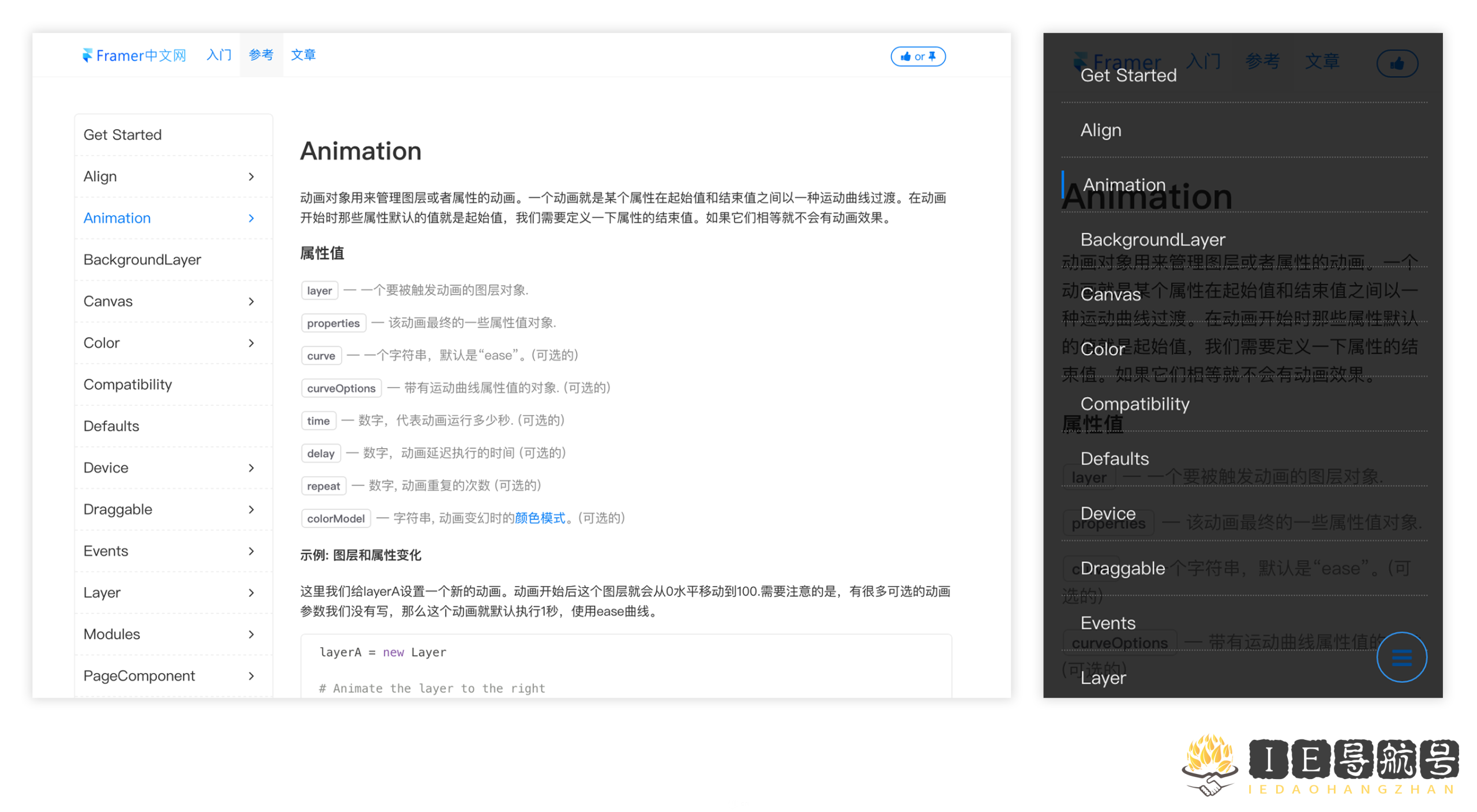
多端自适应
由于网站结构功能都较为简单,我采用了自适应的方案,一套代码适应所有端。在参考和入门这里,桌面端采用的是侧边菜单,移动端采用的则是弹出式菜单。

目前来说,自适应能够减少代码量,也易于维护。但是随着以后内容逐渐增多可能会考虑重新分开设计桌面端和移动端。
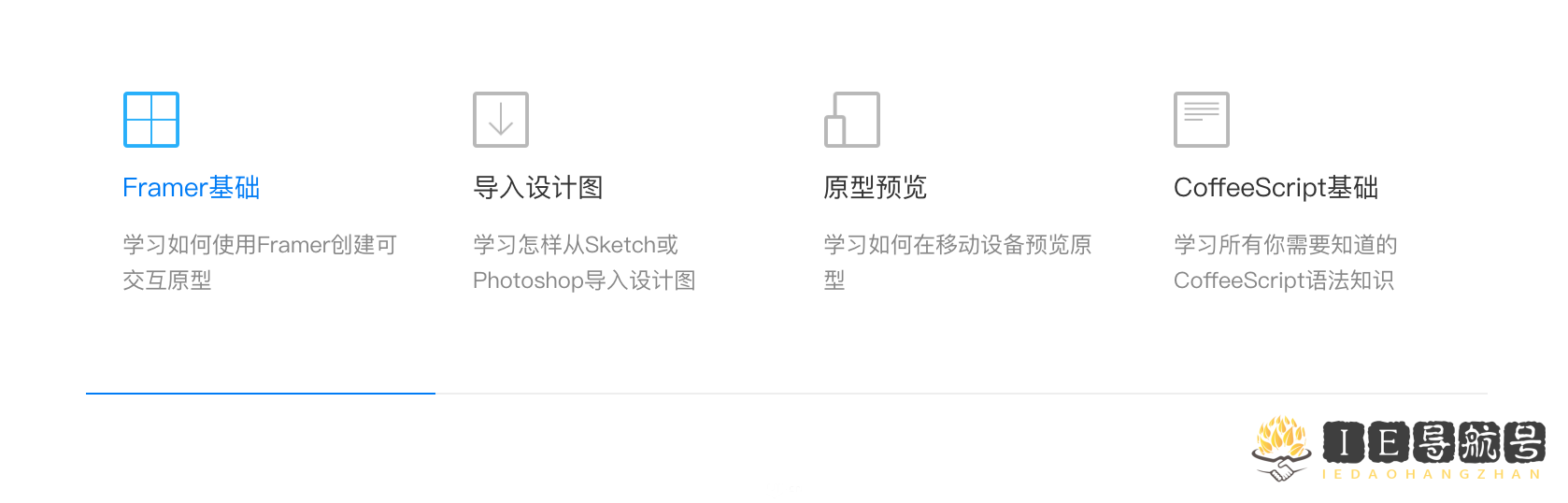
使用指南
对于初学Framer的设计师,我建议先将入门四个章节仔细看完并充分理解。Framer团队很贴心,知道设计师的代码学习成本较高,所以用了较大的篇幅从Framer基础、如何导入、原型预览和Coffeescript这四个部分对设计师进行引导。这些内容我翻译过后最大的感受就是:他们都尽量避开技术语言,使用简单易懂的话语来引导设计师从设计语言平滑过渡到编程语言。

在这里,你可以理解Framer图层的概念、滚动和页面组件是什么、导入设计图时需要注意的事项、原型预览是如何工作的、编写代码时的一些基本概念等。这部分内容较多,建议设计师花一个星期左右的时间尽可能地理解它,再进入实际操作阶段。我发现很多设计师容易忽略这一点,没有对Framer做过多了解就开始上手,导致遇到很多问题不知怎么解决,其实大部分问题都可以在这部分找到答案。
而参考文档,则可以先泛泛的读一遍,知道大概的内容结构,在实际使用中需要什么查什么,慢慢就会熟练起来。
目前文档部分我只翻译到“设备”那一部分,争取每天都翻译一点并及时更新。因为我都是按照自己的理解翻译的,所以还请大家不要尽信,带着怀疑的态度来阅读。遇到不清楚的以官网为准,当然也可以和我交流,给我提建议意见。
数据统计
数据评估
本站IE网址导航号提供的framer都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由IE网址导航号实际控制,在2019-08-26 00:01收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,IE网址导航号不承担任何责任。







