










网站属性:(国外网站)
网站简介:是一个高效的输出设计原型软件,动画效果的制作是本款软件的强项。

网站印象:
优点:【可交互】相比AE,Principle可以把原型装在iphone上像app一样使用,让我们的设计不会被开发的能力限制了。【轻量】小软件才6M大小。【易学习】比AE的界面更人性化,门槛低 。
缺点:没有AE的效果那么丰富,没有三维动画,但是在扁平风盛行的今天,principle已经足够了。
网友评价:
关于自己和Principle及ProtoPie
对于这两款软件,我是先接触到Principle的,是我接触到的第一款可以再手机上操作实时预览交互效果的微交互原型工具,当时刚接触的时候立马就喜欢上Principle了,于是就赶紧搜索加了一个Principle的交流群,但实际对于Principle我使用的也不是说特别久,在实际工作中做案例用的不是很多,我也总是有事没事的时候开打看一看新功能偶尔的做个案例玩一下,当然临摹过一些案例,并且也看过教学视频,初学的时候也在淘宝买过教程及案例,因为当时软件也是英文版,当时是很不喜欢英文版,用了两年英文版 Sketch才觉得英文的软件挺好的,当然在Principle群里也一直关注着Principle的功能更新及动态,同时自己也会经常看群友们讨论,自己知道的问题也偶尔会给群友们解答,但是后来我还是在实际工作中慢慢的减少了Principle使用频率,而选择了ProtoPie ,其实原因当时就是一念之差而已,当时两个软件都算初学吧,当时的ProtoPie版本也不是特别强大,当时很纠结,因为当时ProtoPie的基础教程有一些,我也没怎么看,基本初期就是在ProtoPie官方群里大神帮我解答和自己不断的临摹案例,如Jaret及韩学颖以及其他ProtoPIe大神,当时做交互效果总遇到问题,有时候感觉很烧脑,还好当时自己很感兴趣,有时候一个效果可能想好久好久也不愿意在群里问,现在想想,这软件还真的很锻炼逻辑思维的,我也很庆幸自己当时选择了ProtoPie,因为现在版本强大的真的很喜欢,一会慢慢为大家一一对比。
其实我第一次听说ProtoPie这个软件时还是在Principle群里的一个群友推荐的,忘记是哪位群友了,感谢那位群友的推荐让我接触了ProtoPie这个神器,对于工作中或者是学习中到底选择使用哪个软件?我的答案是:两款真的都可以,因为两个软件都足以满足我们工作需要,或者是说如果有充足的时间两款都接触一下都学一下也是非常好的,只是看个人习惯和时间了,哪个熟悉一些,哪个觉得工作时候效率高就选择哪个就行,因为他们都只是一个我们和开发对接减少交流成本的一个工具,或者说是我们学习自我提高的一个工具,不管我们通过那种方式最终能实现我们心中想要的效果是最终目的,所以我们要明白我们使用他们的目的及意义在是什么,闲话扯了这么多,实在不好意思,那下边我们就正式的对比一下吧。
我主要通过以下一些点来给大家对比:
对比版本: ProtoPie 3.9.1 VS Principle 4.5
功能点对比:
一、ProtoPie的多于Principle的功能点如下:
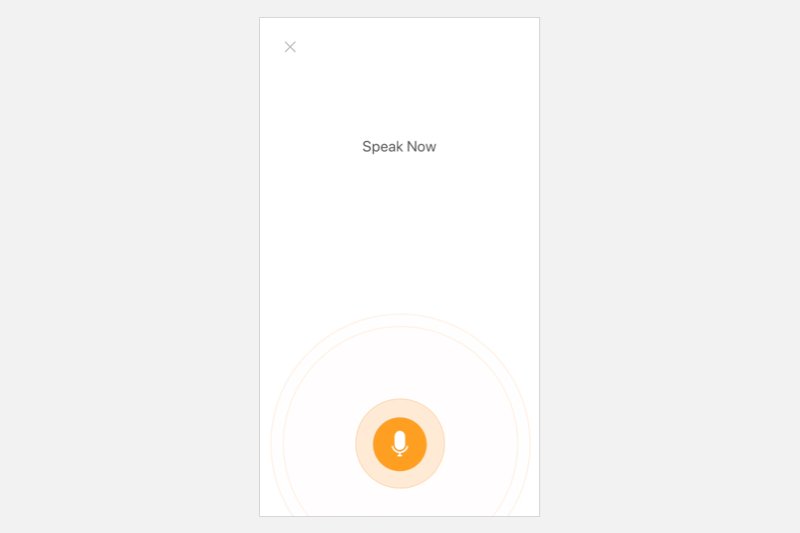
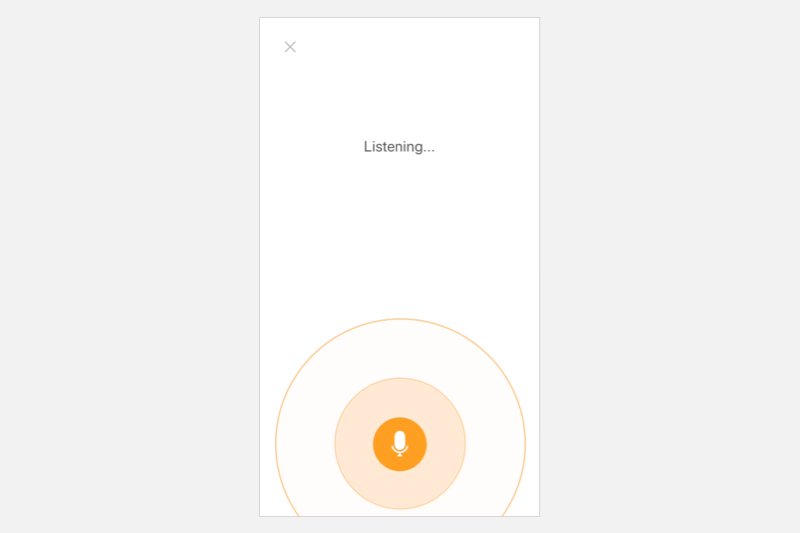
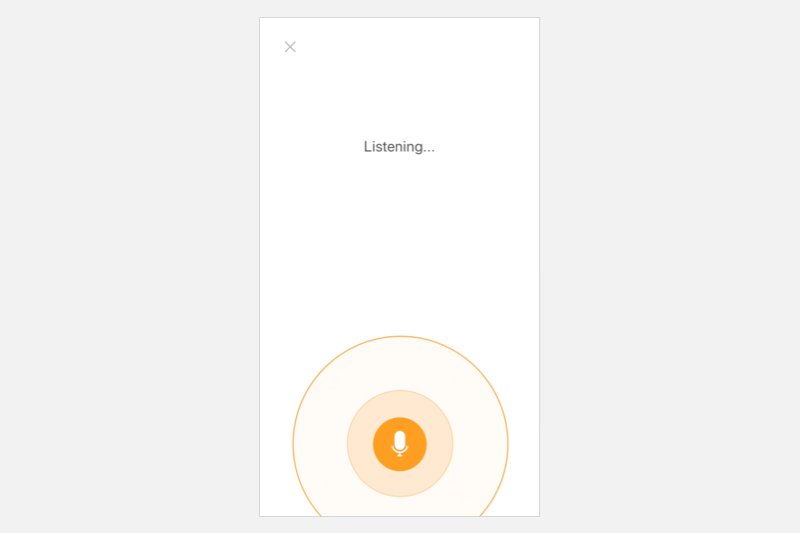
1.声音传感:ProtoPie 可以实现声音传感的交互,根据环境声音及人声发生交互反应,如下效果图(动图加载缓慢请耐心等待…)

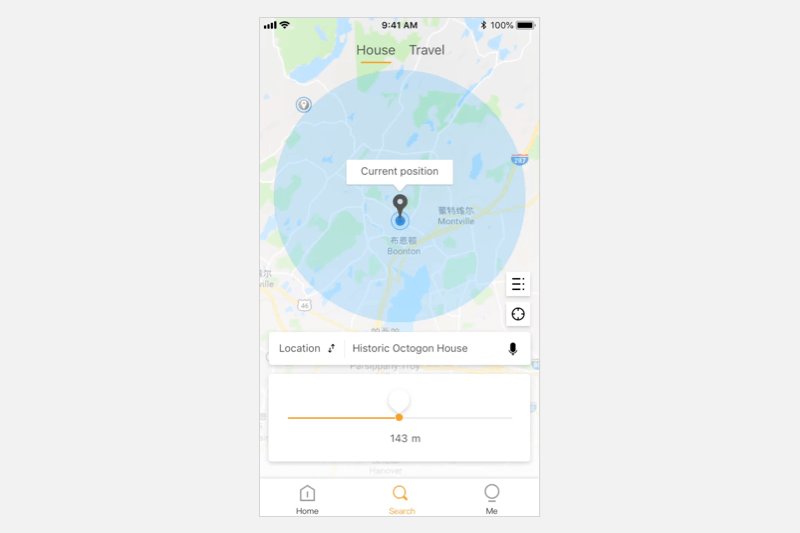
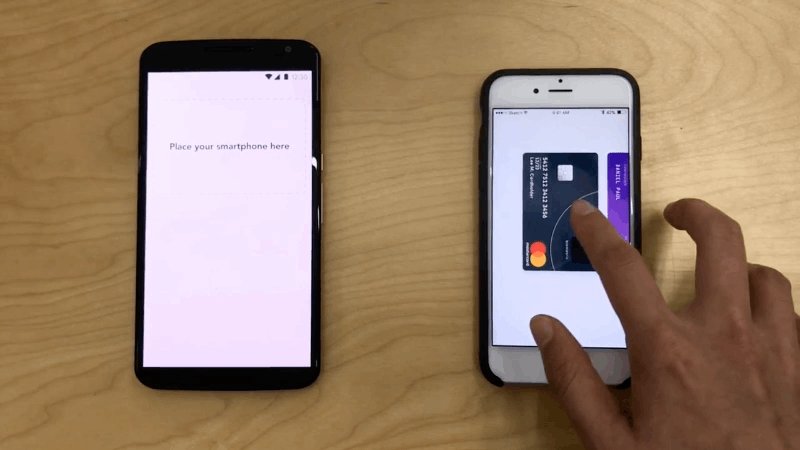
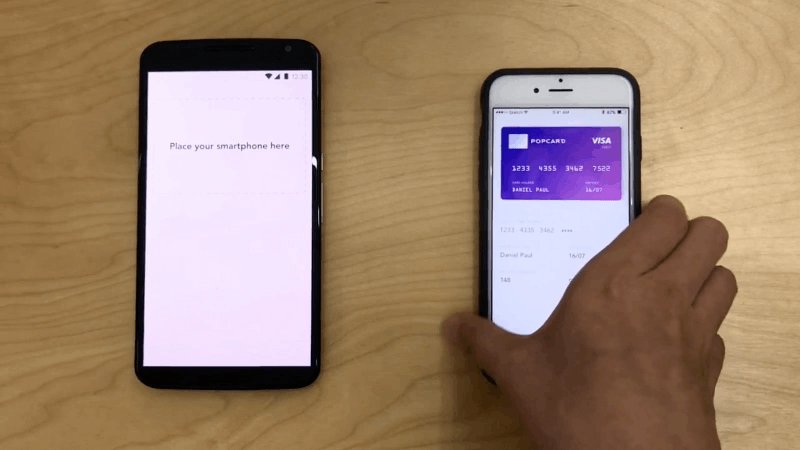
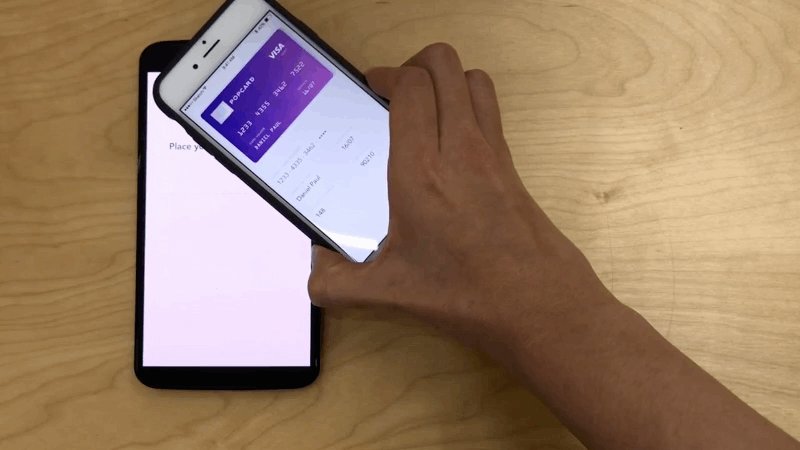
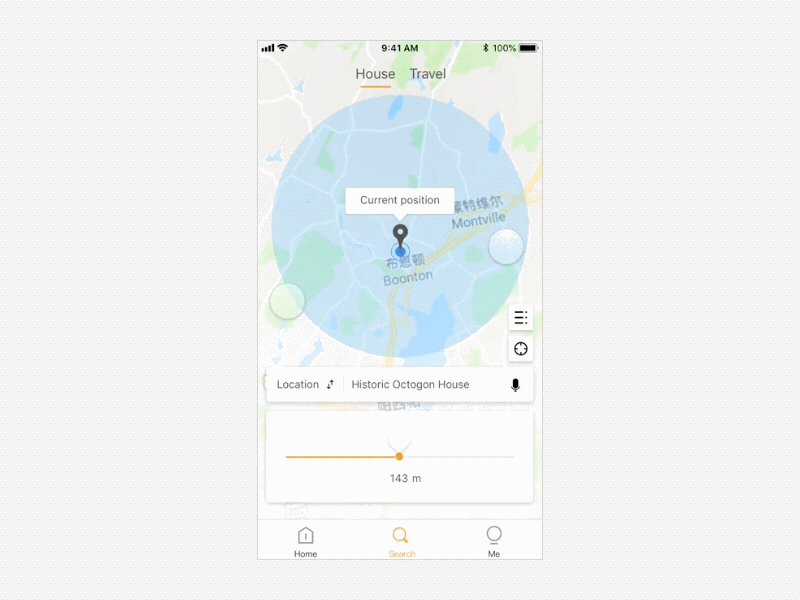
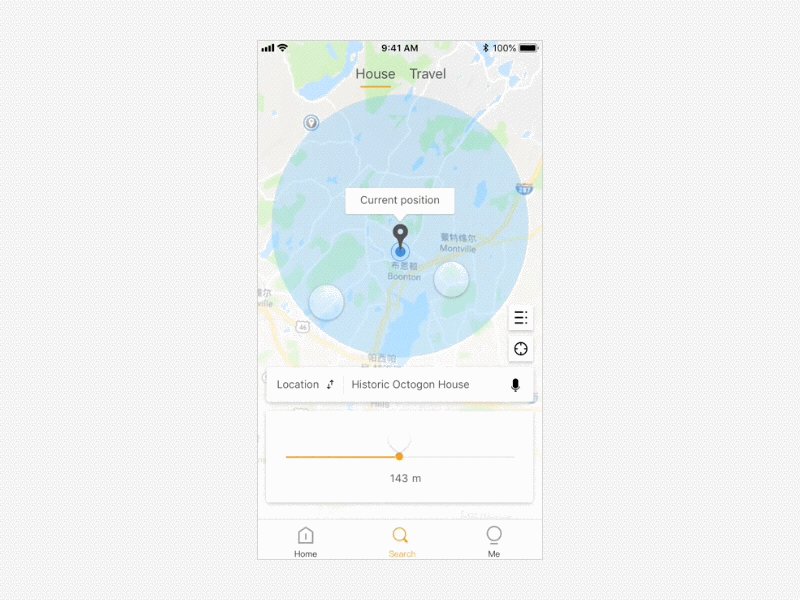
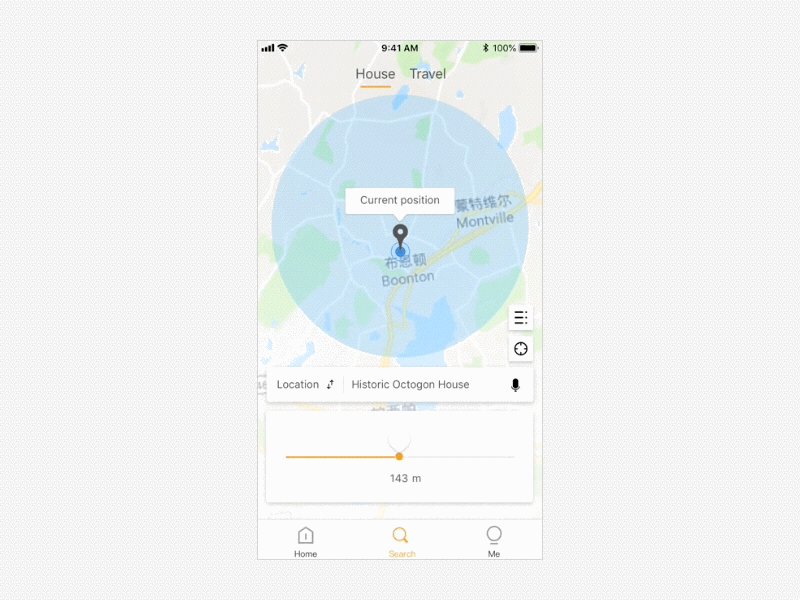
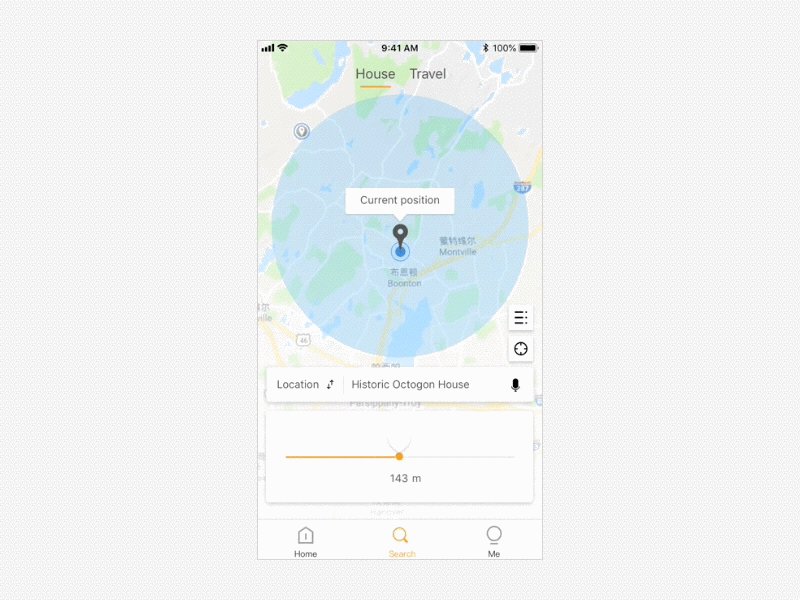
2.距离感应:ProtoPie支持距离感应交互,如类似Apple 支付交互效果,如效果图(动图加载缓慢请耐心等待…)

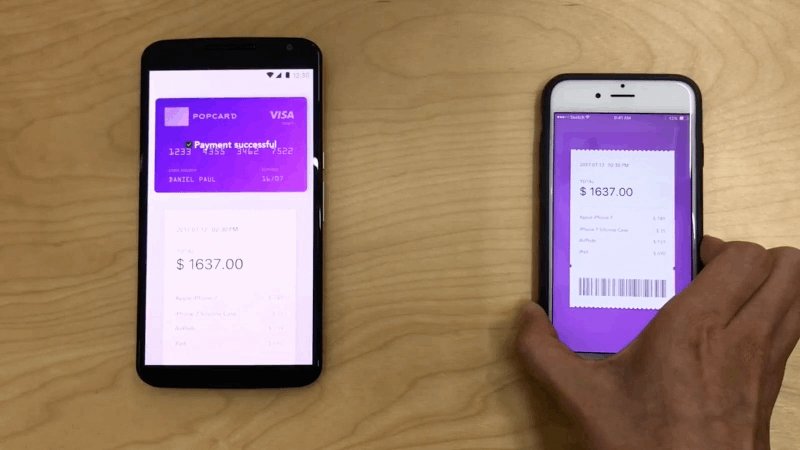
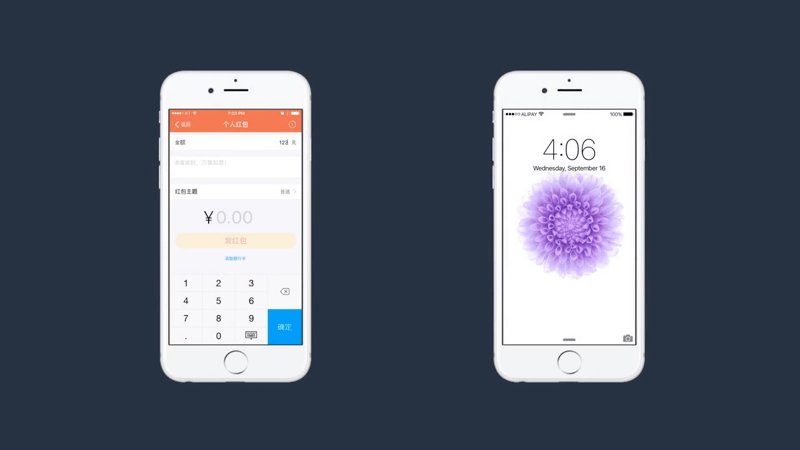
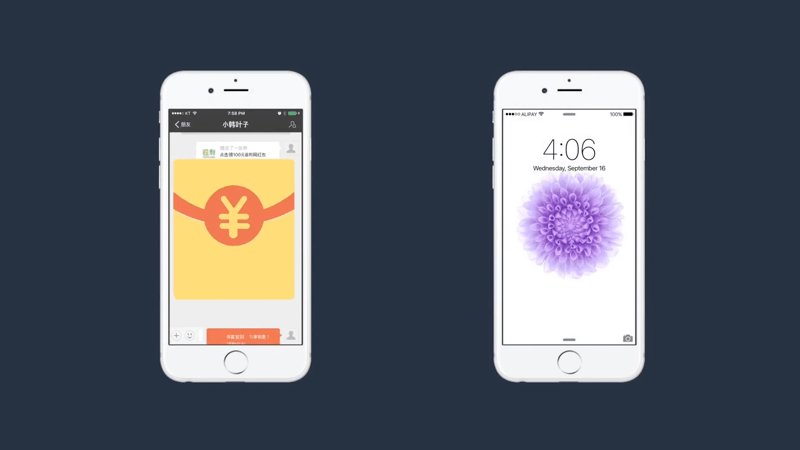
3.ProtoPie可以实现两个手机之间发送及接收的交互,如效果图(动图加载缓慢请耐心等待…)

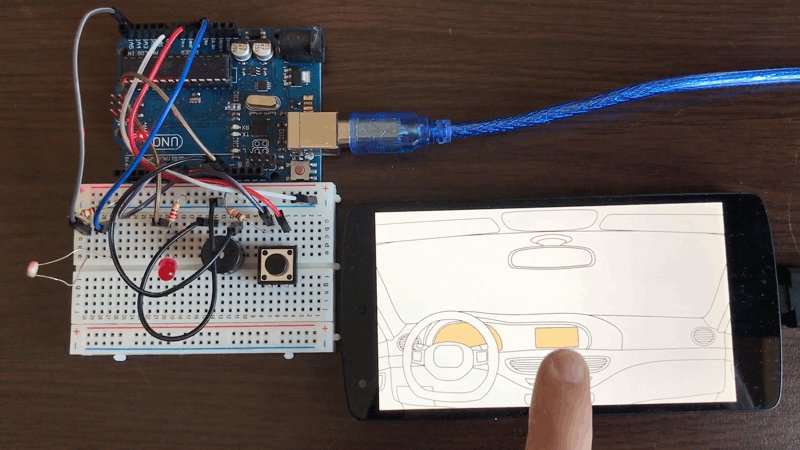
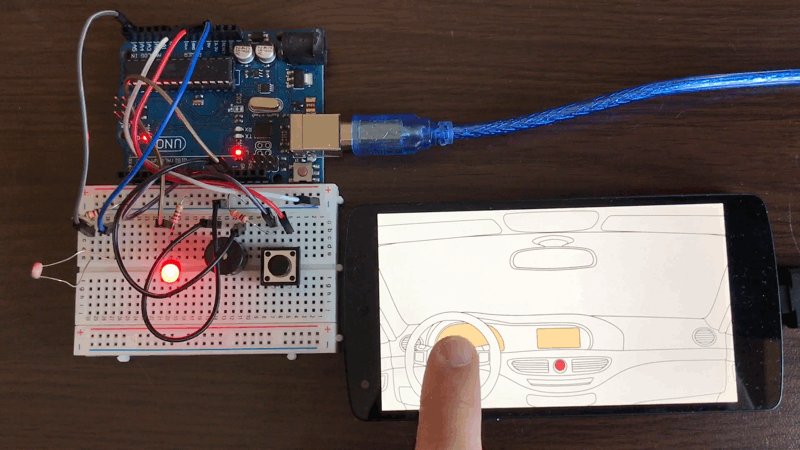
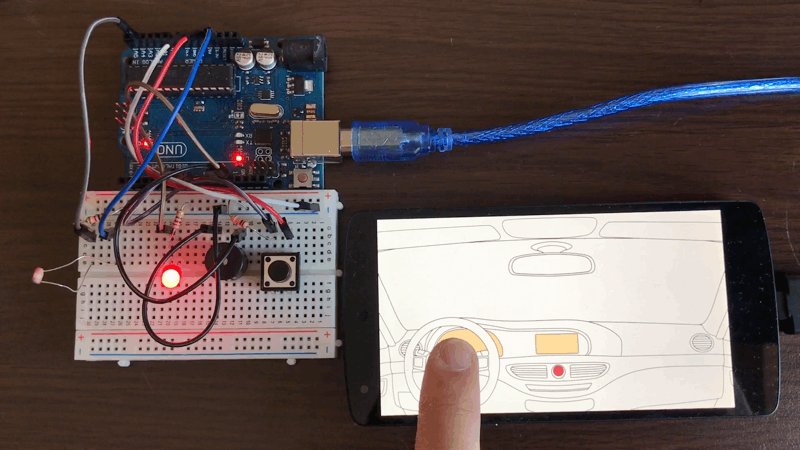
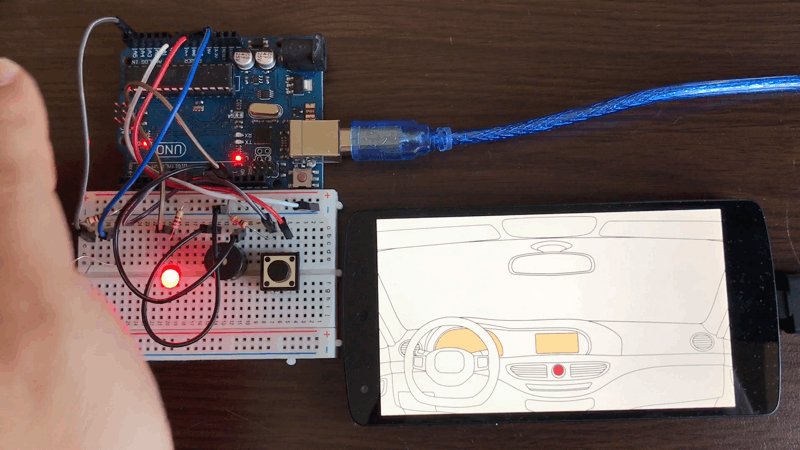
4.ProtoPie 支持软硬件之间的交互,手机设备可以控制硬件设备的开灯与关灯及声音效果,如效果图(动图加载缓慢请耐心等待…)

5.ProtoPie 支持手机倾斜交互,如效果图(动图加载缓慢请耐心等待…)
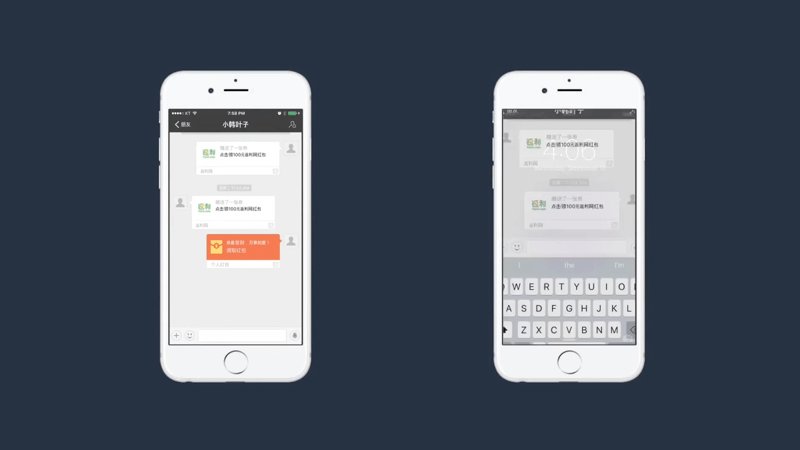
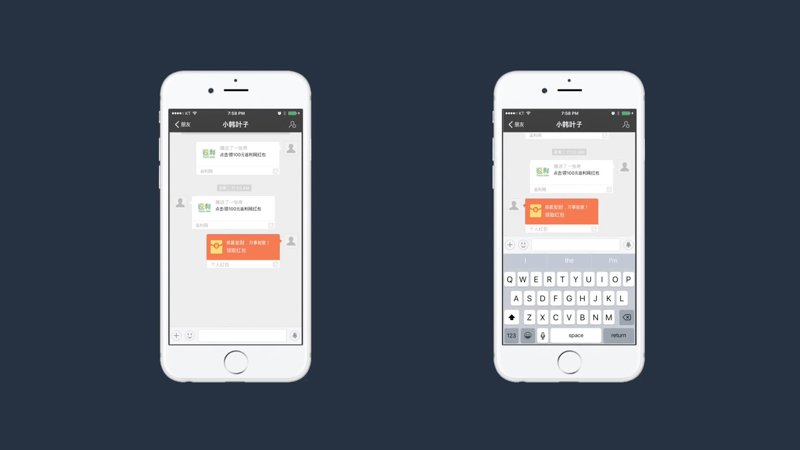
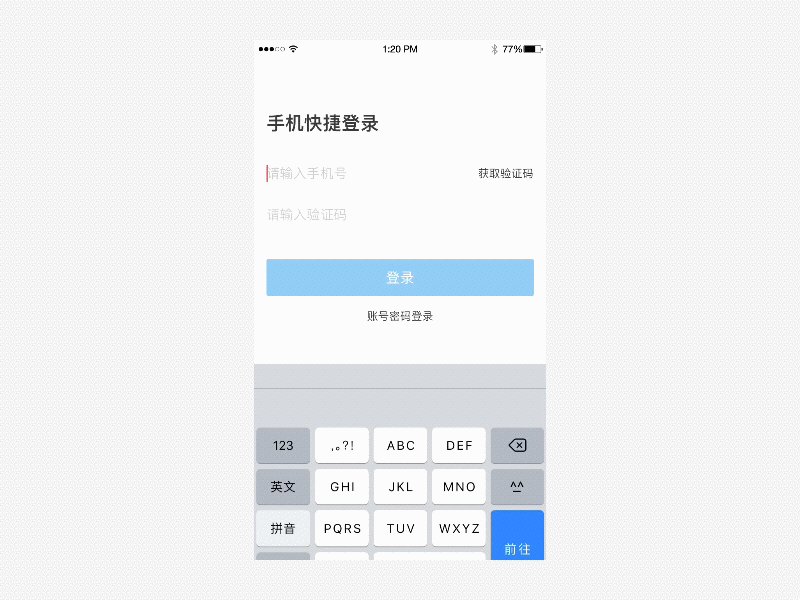
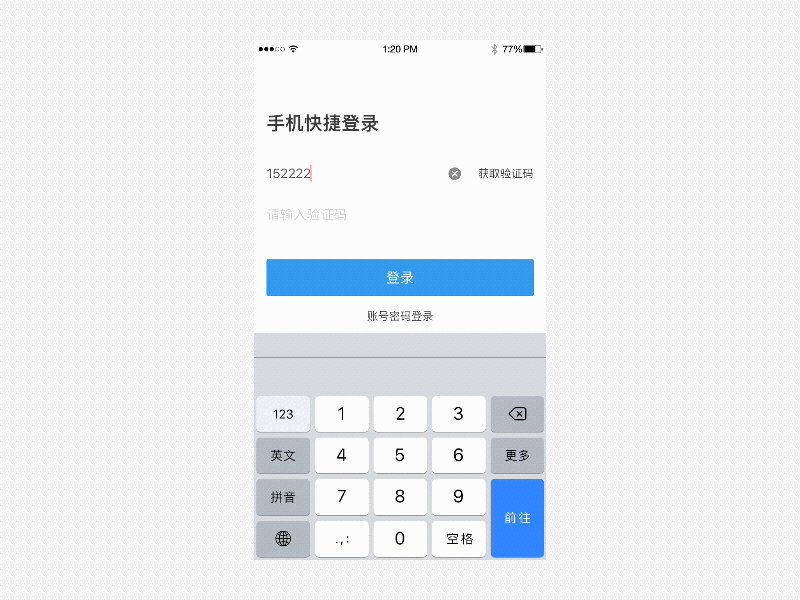
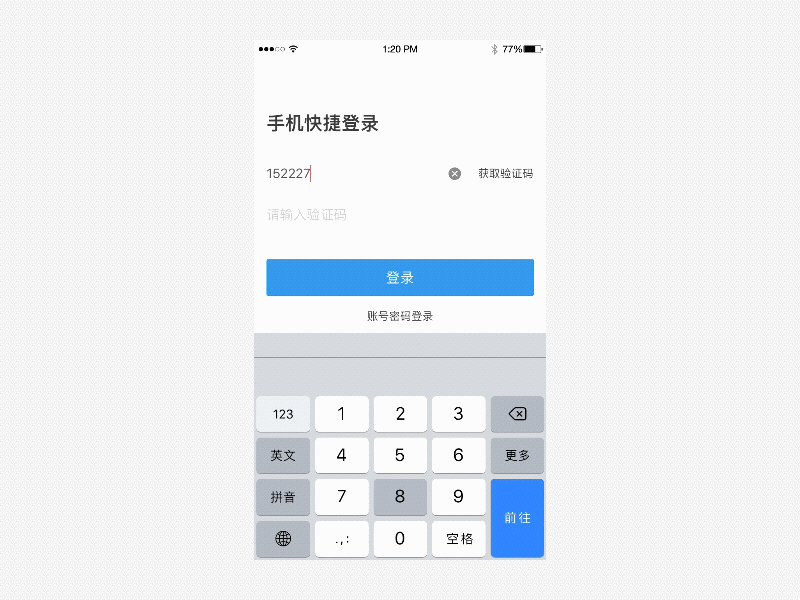
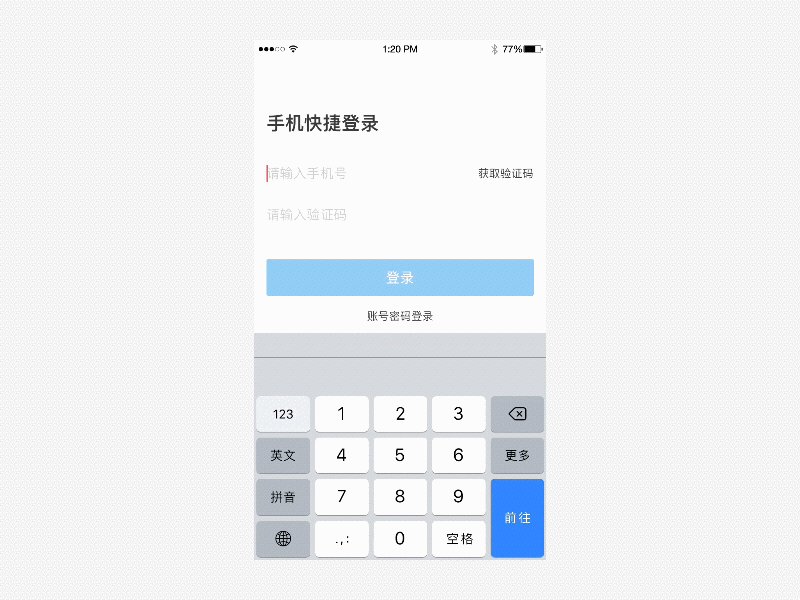
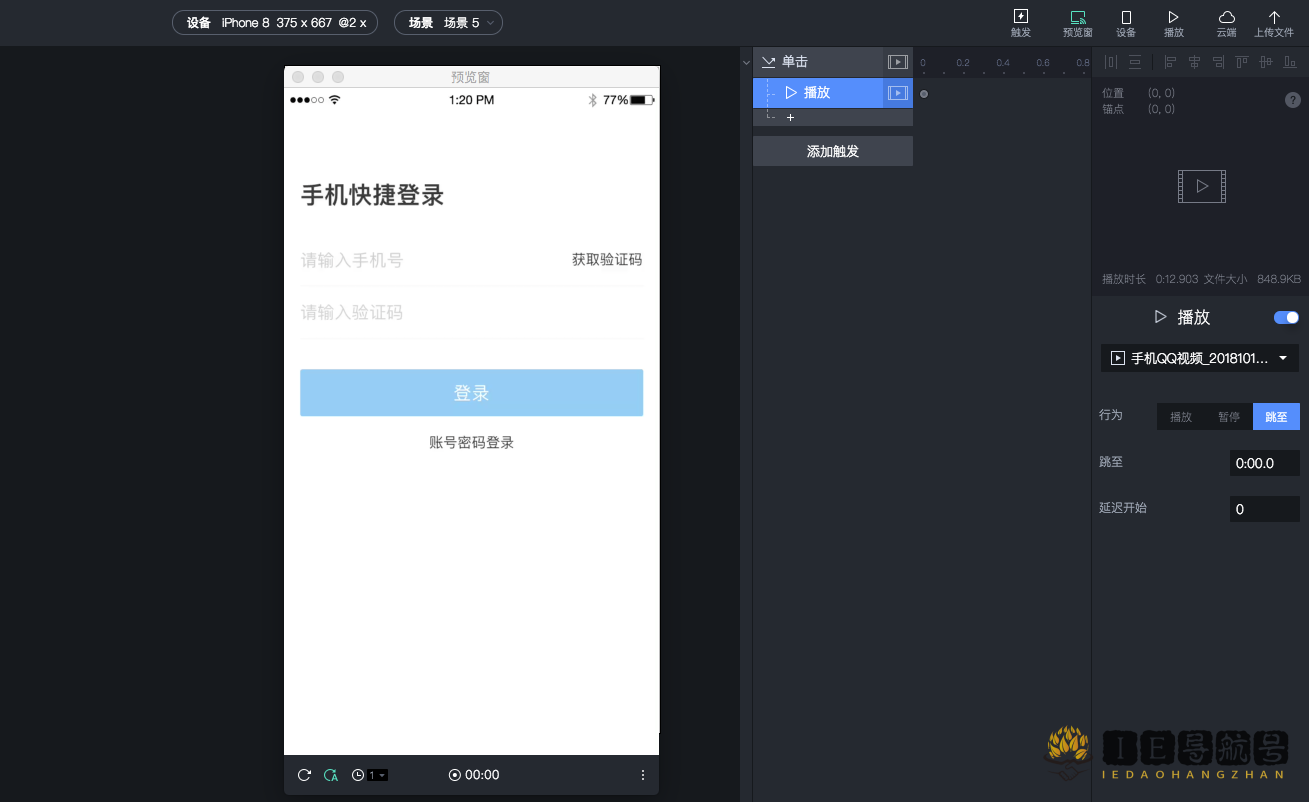
6.ProtoPie 支持调起IOS及安卓键盘,如效果图(动图加载缓慢请耐心等待…)

7.ProtoPie 支持手机多点触控交互 ,可以用多个手指同时触控发生反应,如效果图(动图加载缓慢请耐心等待…)

8.ProtoPie 支持变量,例如电商购物车商品数量的增加与减少,如效果图(动图加载缓慢请耐心等待…)
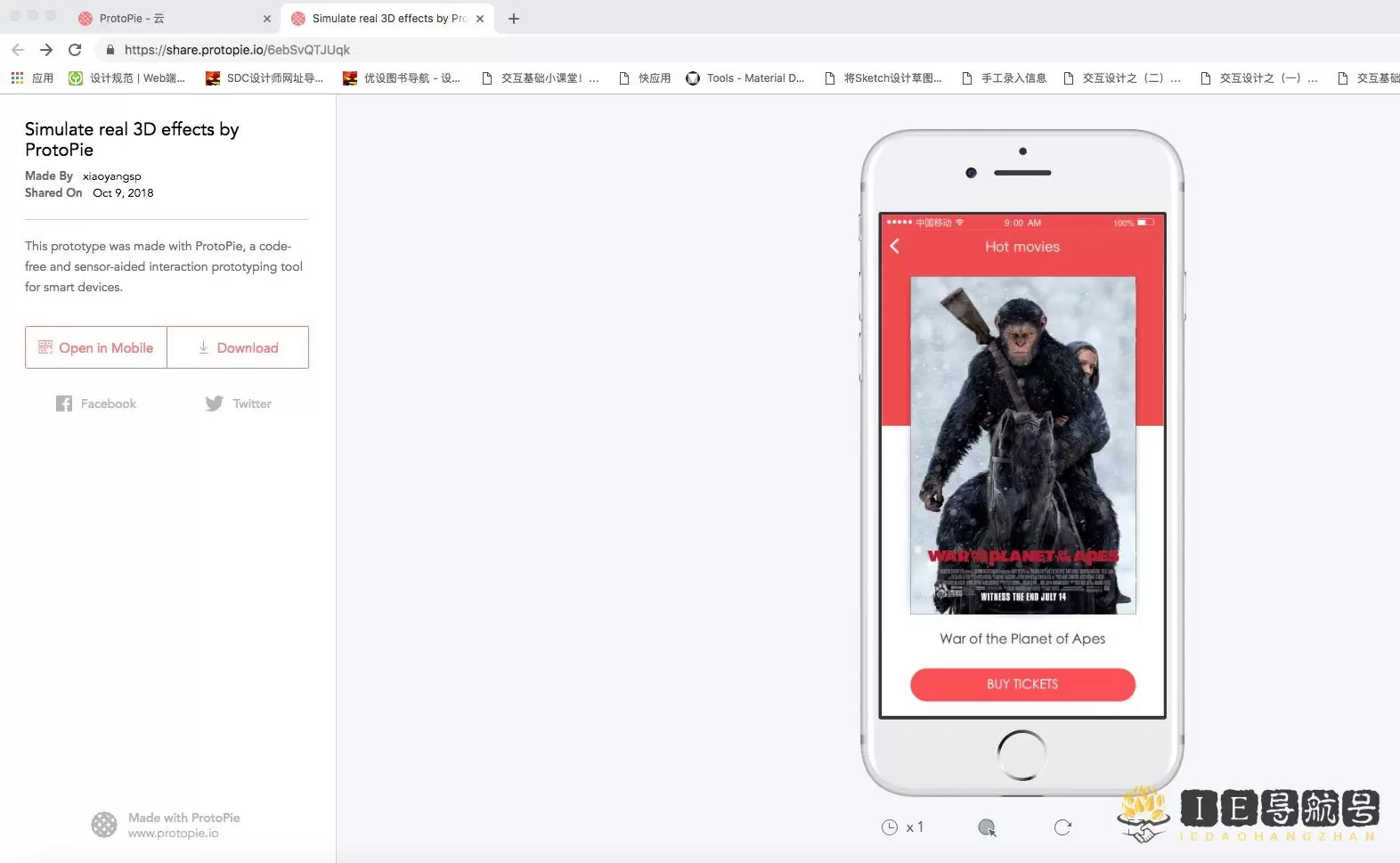
10.ProtoPie 支持上传云端,可以分享案例链接地址给小伙伴直接查看交互效果并支持下载文件。

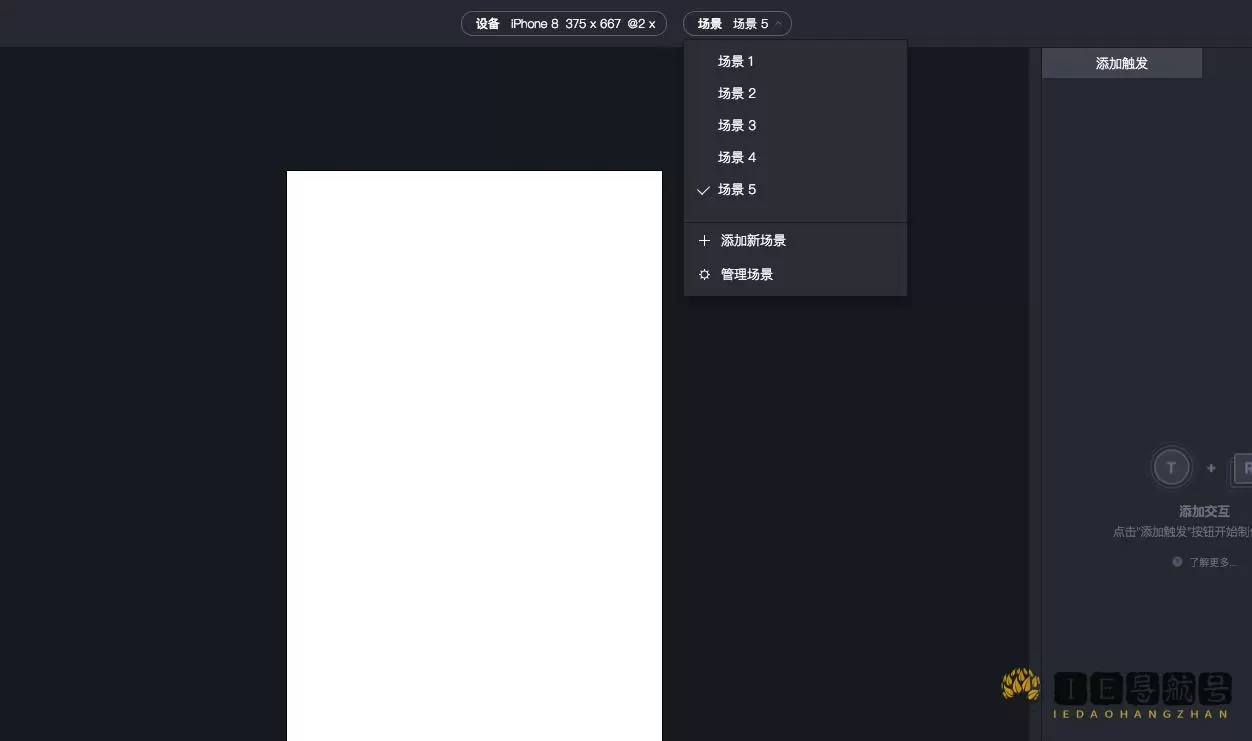
11.ProtoPie 支持多场景的交互,对于做一整套Demo演示或用Demo提前收集一些用户反馈,会更方便一些。

其他功能我就不一一用图列举了,另外如:
12.ProtoPie支持3Dtouch效果、手机震动交互、3D翻转、范围内拖拽变色、表达式(比如数字的加减乘除计算、文字内容的拼合等等)、监测(可实时监测当满足监测条件时再发生新的反应)等等
还有一个重要功能对于设计师来说是一个很好的福利!
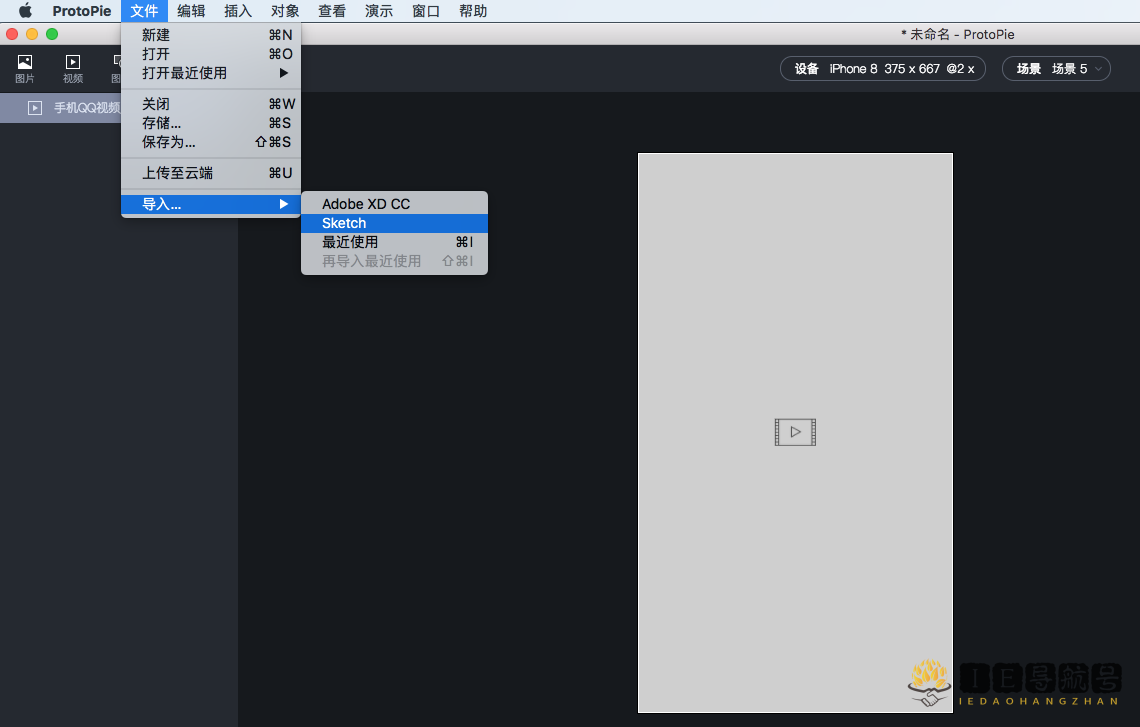
ProtoPie不仅支持MacOS系统还支持Windows系统,并且支持Adobe XD导入,对于用Windows系统的设计师来说是很大的一个福利,并且习惯用PS做设计图的设计师,可以用Adoeb XD打开PSD文件后再导入到ProtoPie中来做交互效果哦~
以上是我了解的关于ProtoPie优势于Principle的主要功能点,对于基础的功能我就不一一介绍了,如:联动、单击、双击、旋转、滚动、拖拽、自动加载、快掷、蒙版等等,都是设计师最常用的一些基础功能,两个软件基本都支持,都能很好的满足我们日常工作需求。
介绍了这么久ProtoPie,那我们再说一下Principle优于目前版本ProtoPie的一些功能吧。
二、 Principle的多于ProtoPie的功能点如下:
①Principle 支持描边功能
②Principle 支持阴影及模糊调节功能
③Principle 支持录制视频后导出多种条件GIF图
④Principle 支持组件化
⑤Principle 支持音频的导入
以上是我目前所了解的Principle多于ProtoPie 的功能点
虽然功能点不多,但是我觉得这些点都是我们设计师再设计过程中经常用或者很重要的功能点,Principle的这些功能点很大程度上减少设计师的设计时间成本,如:
① Principle支持组件化功能,这个功能点优势很大,当然未来ProtoPie可能会支持,但就目前版本,Principle支持组件化可以大大的节约设计师的时间成本,我们对于做好的交互组件直接复用对于设计师来说是非常方便的,大家可能会问ProtoPie直接粘贴复制所有触发及反应图层是不是也可以?但是ProtoPie目前复制粘贴到新项目中后仍需要重新选择触发及反应图层,所以这是一个体验不太好的点吧,希望后期能优化。
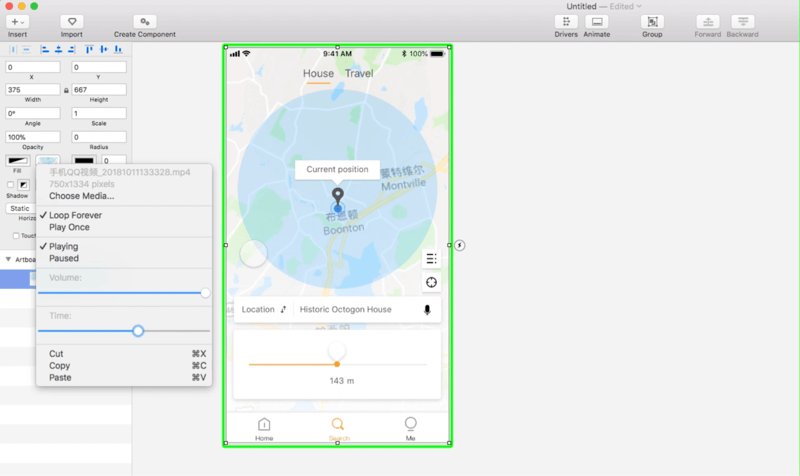
② Principle 支持视频及音频的导入,而ProtoPie目前不支持音频导入,只能以视频的形式代替音频放置所有图层底层,会增加文件的大小的同时也会增加设计师去转视频格式导入的时间成本。
③对于支持描边及阴影功能,其实已经听到好多用户诉求希望ProtoPie也能支持,目前这点Principle可能更好一些,也希望未来的ProtoPie早日加入这些功能点吧。
所以个人感觉对于设计师诉求的一些基础并且相对重要的的功能点上,个人觉得Principle到目前版本要更注重软件的用户体验一些。
三、使用软件用户体验的对比
最后我们再聊一聊对于两个软件在一些共有的功能点上使用体验的对比,我们主要从一下功能点进行对比,对于基础体验功能及使用上我觉得Principle体验更好一些。如:
①容器层的对比(Principle编组后做滚动、翻页时的控制区域(下面我都简称容器层):
对于容器曾我更喜欢Principle的,Principle不管图层长短,直接可以支持上下及左右双向的同时滚动及翻页,我觉得非常棒,有兴趣的可以去体验下,包括更改容器曾大小时候,Principle直接四个方向直接拉伸更改容器层大小且不会影响组内图层的位置的,而ProtoPie容器层从右侧或者下侧拉动,容器曾中内容不会动,但是从左侧或者上侧直接拉动容器层,容器层内容会发生视觉上的位置变动(实际位置未变),感觉使用中很不方便,我经常取消组,然后调整容器层后再把图层拽进去,不知道用户们有没有相同的体验和感受,希望ProtoPie能改善。
②联动的对比:
对于联动的对比,个人也觉得Principle更好一些,Principle是以关键帧的形式来做联动,个人觉得更加直观实时性更高一些,对于联动的功能上我觉得Principle也是要大大优于ProtoPie的,觉得Principle的实时性更好一些,更直观一些,直接在时间线上拖动就可以慢动作预览交互效果,同时也更方便更改调节参数。


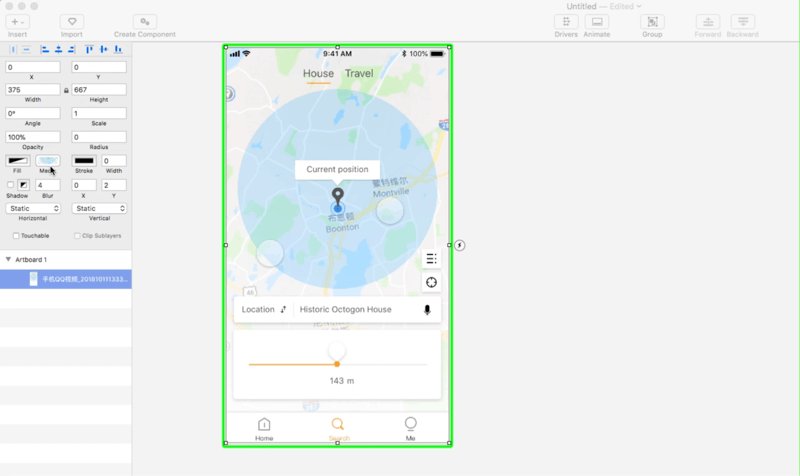
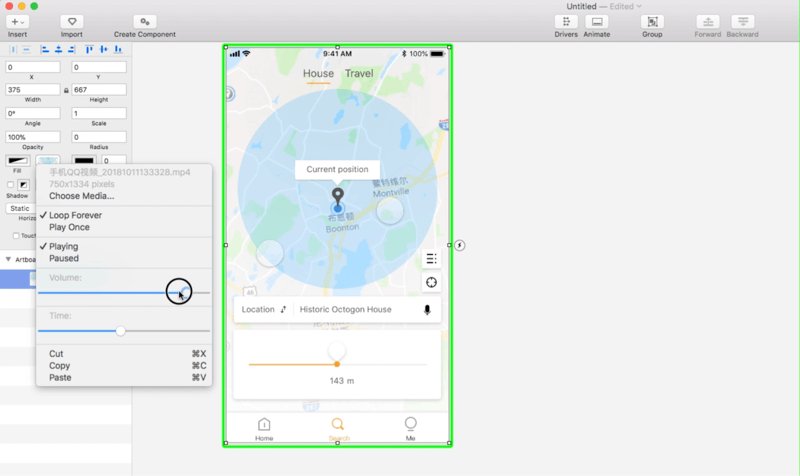
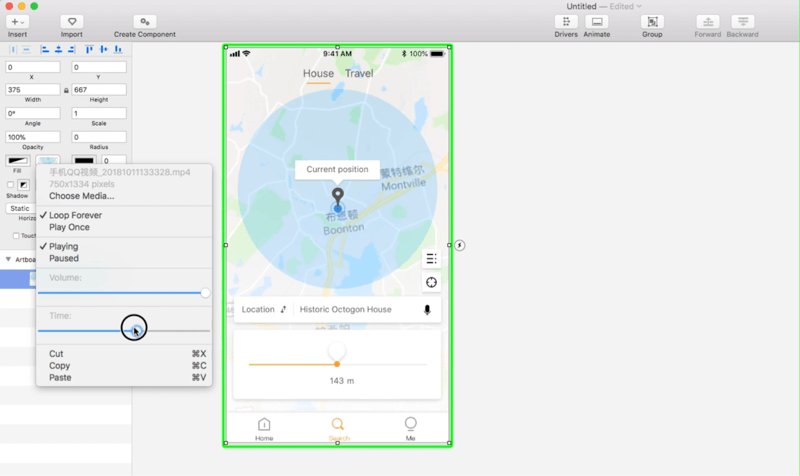
③视频功能的对比:
对于视频功能的控制方面,我觉得Principle要比ProtoPie好一些,两个软件都支持做视频的暂停及播放以及视频的跳转节点,而Principle可以直接在Media哪里直接拖动选择,视频的节点,觉得Principle更直接更方便一些,而ProtoPie跳转节点可能需要单独去看自己要跳转的节点到底是哪里来记住输入时间节点。
动图加载缓慢,请耐心等待…


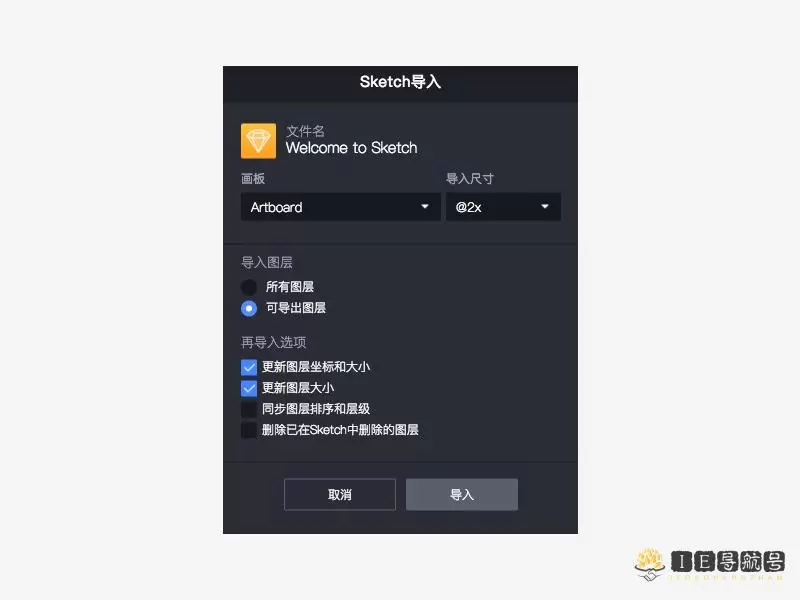
④导入的对比:
对于两个软件导入选择上,ProtoPie应该是更好一些吧,不仅支持sketch导入还支持XD导入,另外再导入的选择上,ProtoPie支持sketch可导入图层,用户可以sketch加切刀后,ProtoPie选择切刀后的图层导入,这个是我比较喜欢的一个功能点,以避免全部图层过多导入而导致做交互效果选择图层不方便。
另外Principle是支持可以直接导入sketch中全部画布,而ProtoPie只能选择一个画布导入,这可能与两个软件的制作交互使用原理不一样来决定的吧。


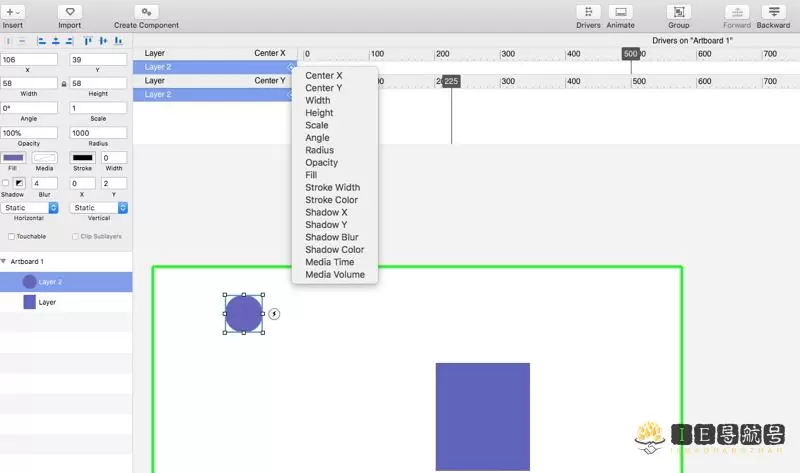
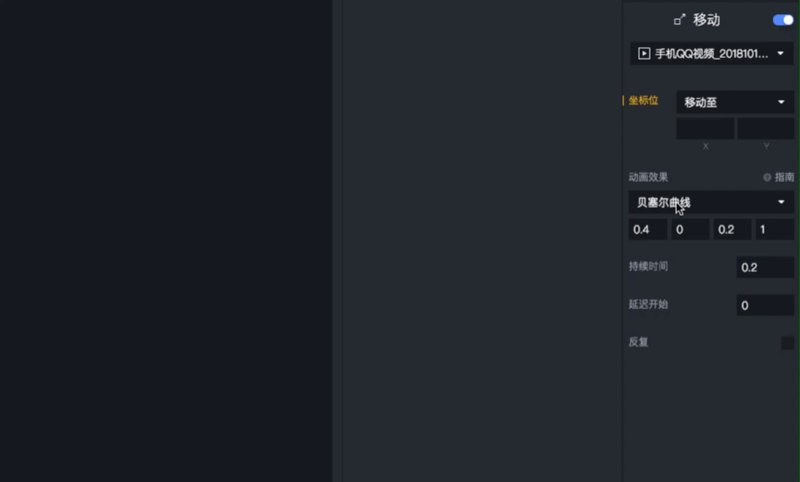
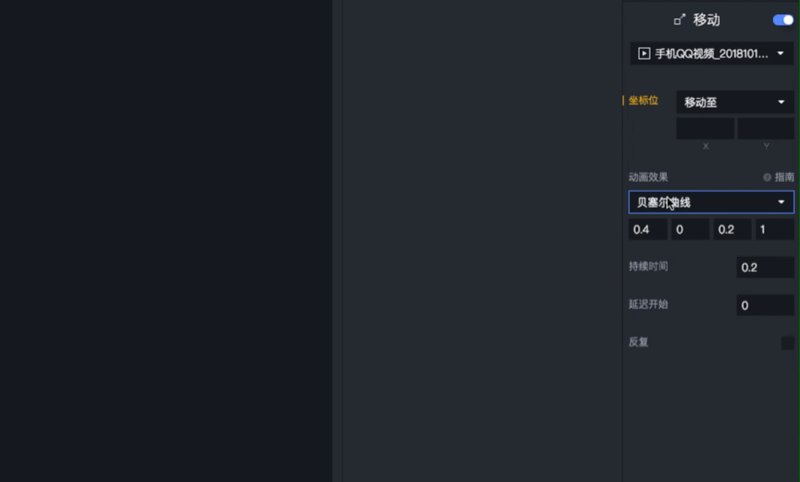
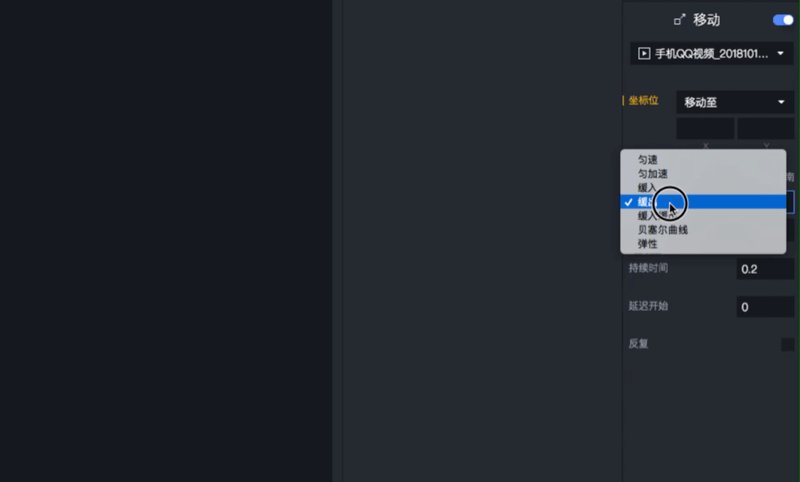
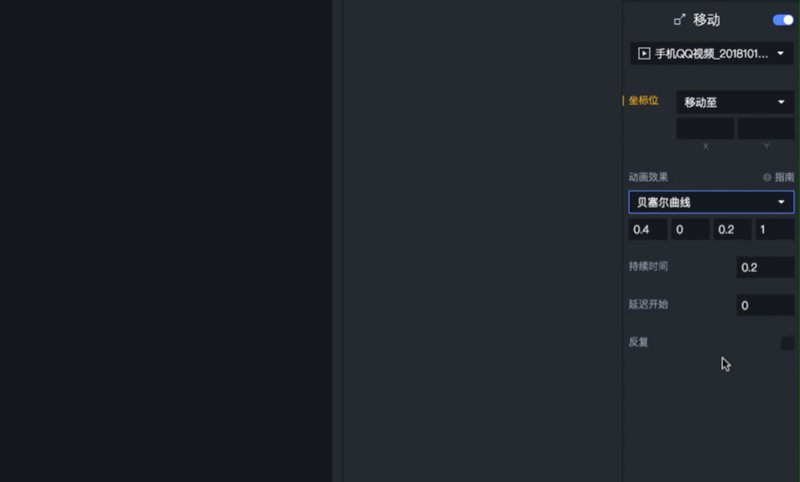
⑤动画曲线调节的对比:
对比交互效果细节动画曲线的调节,我觉得Principle 优于ProtoPie一些,Principle调节具体的节奏会更方便快速一些,非常直观,而ProtoPie是参数化,不能在软件内直接实时调节曲线,而是需要数值,希望能优化。

⑥录制及导出功能的对比:
对于录制功能,其实用户对于录制完导出GIF的诉求个人感觉还是比较高的,比如设计师经常发设计的交互效果到Dribbble、Behance、站酷等等知名设计网站,我觉得Principle很好的满足了用户的诉求,支持录制完导出GIF并且可以直接选择Dribbble尺寸、100%尺寸及帧速率设置,而ProtoPie目前版本不支持导出GIF,所以我说的结合着用,指的就是经常ProtoPie录制完视频,如果想发布到Dribbble上或其他网站,我会直接把ProtoPie录制的视频导入到Principle播放录制导出Dribbble格式的GIF图,哈哈,挺方便的。
⑧简单案例及多场景交互的对比:
个人觉得对于做一些小的微交互案例时Principle还是真的挺好挺快的,因为Principle直接可以补间动画,在新画布直接落地最终效果(比如位置、旋转角度等等)很直观,快速调节延迟及曲线值等等,Principle快速、精准,但是一个交互可能会堆积很多画布,对于做复杂一些的交互效果可能ProtoPie功能上更有优势一些,而ProtoPie的参数化输入,会经常需要再复制一个参照图层,然后去改数值(当然目前支持表达式直接绑定目标图层),然而对于某些场景当交互效果不满意时更改位置参数时感觉还是较为繁琐一些的。
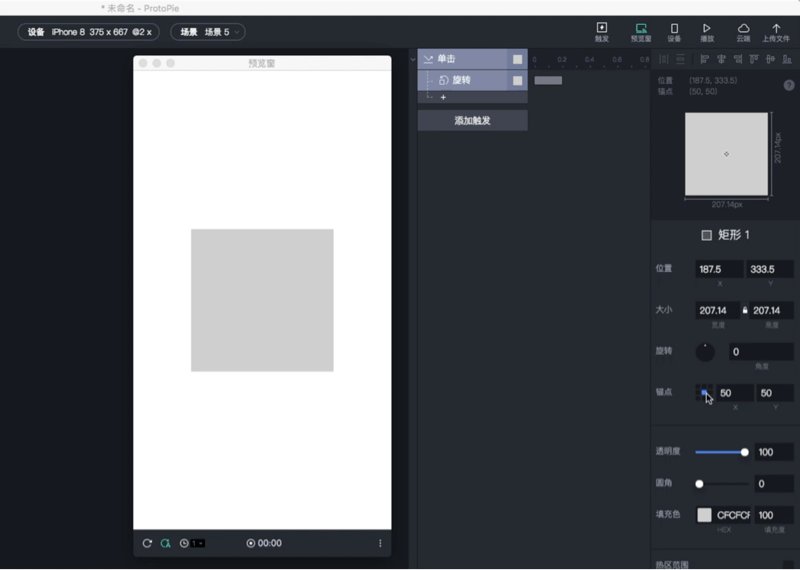
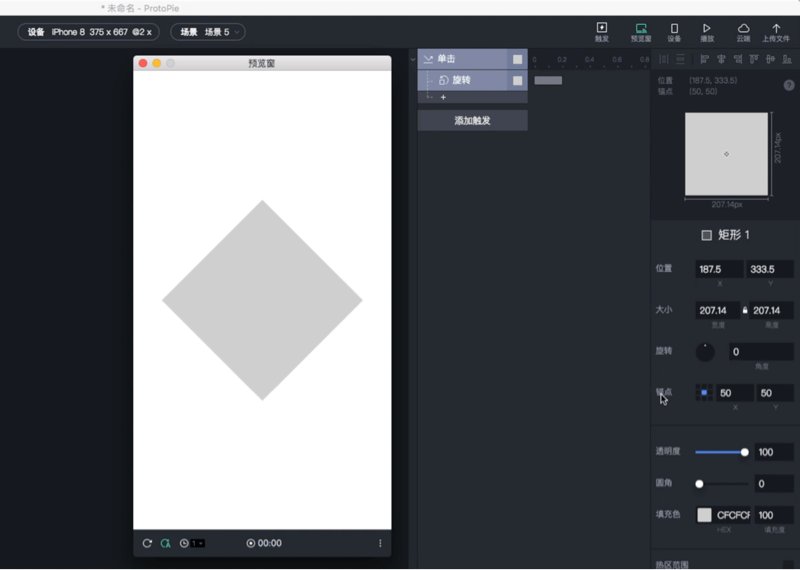
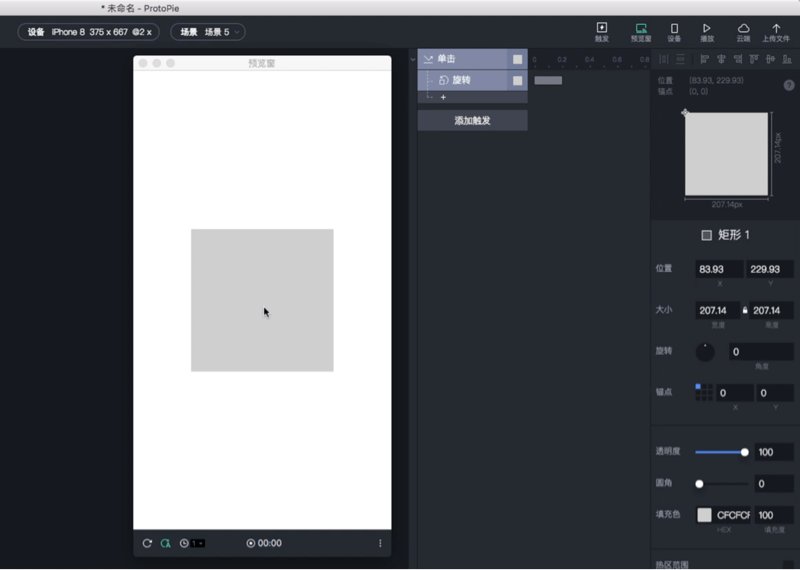
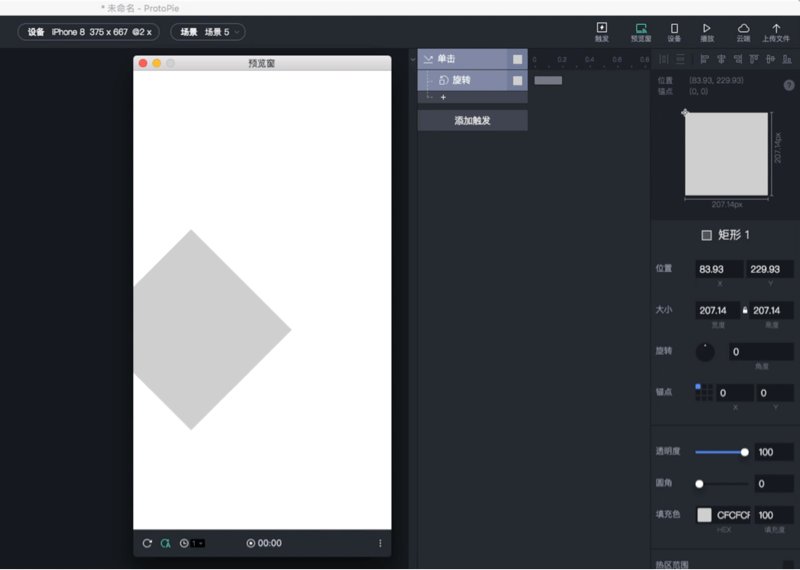
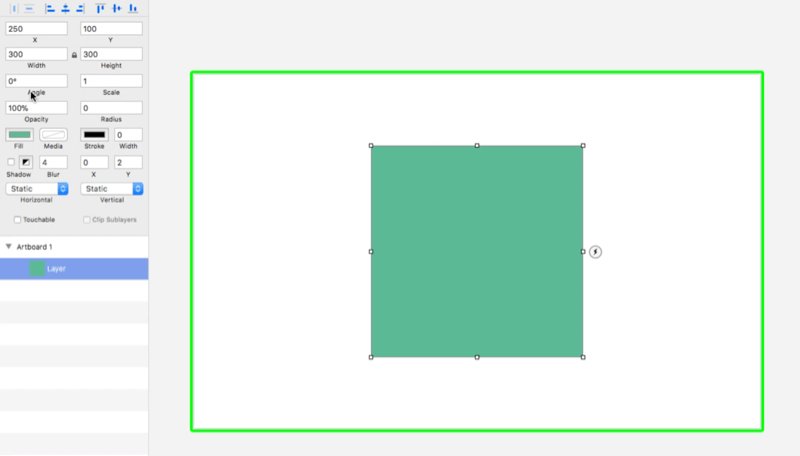
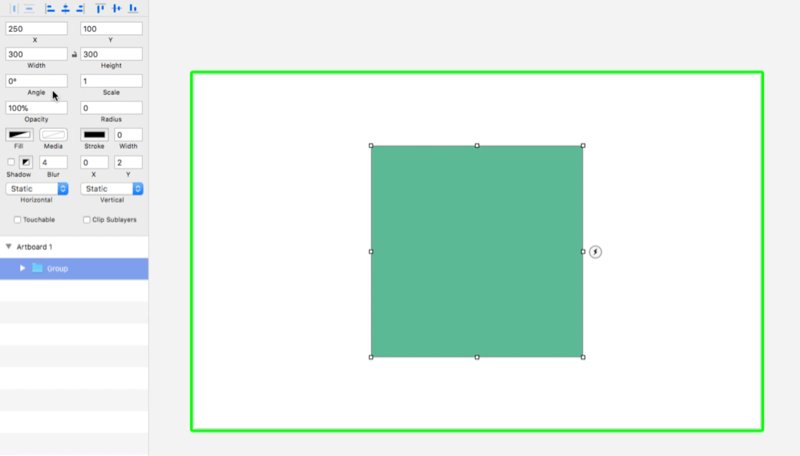
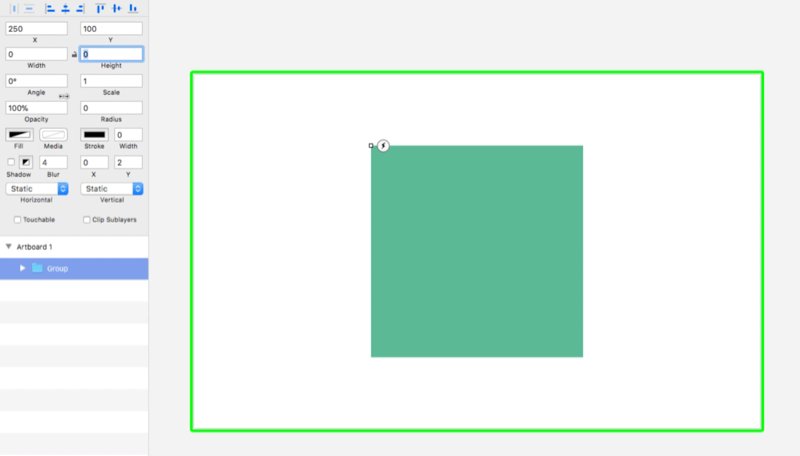
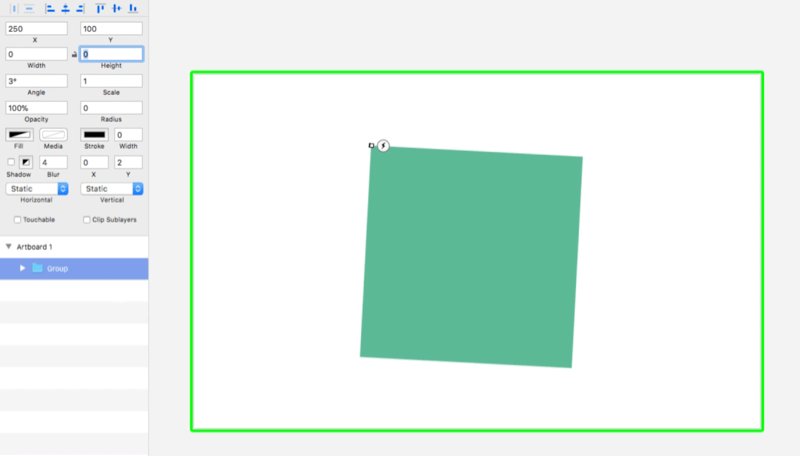
⑨锚点的对比:
目前ProtoPie有锚点功能,并且用户可以根据需求调节锚点的位置,比如我们做一个正方形以某一个角为中心旋转的话,ProtoPie可以直接将图层锚点调节到相应需求点,直接加旋转即可,而Principle实现的话目前只能通过编组后,调节容器层的大小至某一个角上,比如左上角,容器层(打组文件)大小会改为 (0,0),然后再对组进行旋转,才能实现。


总结:所以通过对比,个人觉得两个软件各有优势,各有不足,主要看用户心中真正想要实现什么样的交互效果,选择适合自己的就可以。
以上是我心中认识的ProtoPie和Principle,大家觉得谁更胜一筹呢?
如果你觉得我说的对你有一些帮助的话,劳烦动动手指点个赞?吧。
数据统计
数据评估
本站IE网址导航号提供的principle都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由IE网址导航号实际控制,在2019-08-26 00:00收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,IE网址导航号不承担任何责任。







